Komponenter
ToggleGroup
ToggleGroup lar brukeren ta valg som påvirker innholdet på siden. Komponenten består av en gruppe knapper som henger sammen og bare én knapp kan være valgt om gangen.
Egnet til:
- Filtrering av innhold
- Veksling av datavisninger og innhold
Uegnet til:
- Erstatning for radio eller checkbox
- Navigasjon
Eksempler
Varianter
Størrelser
Komponenten kommer i to størrelser: medium og small. Medium er standard, og brukes både på eksterne og interne flater. Small brukes på interne flater der det er behov for et mer komprimert grensesnitt.
Action eller neutral
Du kan bruke den blå (action) eller den grå (neutral) avhengig av kontekst. Neutral brukes til handlinger som man ønsker å tone ned.
Med eller uten label
Komponenten fungerer med og uten label. Vær oppmerksom på at label gjør det lettere for brukeren å skjønne hva komponenten skal brukes til. Om du ikke bruker label bør knappeinnholdet beskrive valgene godt.
Knappeinnhold
En ToggleGroup har 3 innholdsvarianter:
- Kun tekst
- Tekst med ikon på venstre side
- Kun ikon
Tips
Om knappeinnholdet kun er ikoner er det stor fare for at brukerne ikke forstår valgene. Dette alternativet bør bare brukes i tjenester for ekspertbrukere eller i situasjoner hvor det er en global forståelse av hva ikonet betyr. På eksterne flater bør det ikke brukes kun ikon.
Retningslinjer
Plassering
Det må være plass til hele komponenten på skjermen, slik at alle valg er godt synlig for bruker. Om det ikke er plass (på mobil eller i andre grensesnitt med liten plass) kan ToggleGroup byttes ut med en Select.


Antall valg
Det bør være minst 2 og maks 5 valg i en ToggleGroup. Om du har flere valg bør du bruke en Select.


Forklare handling
Det er god praksis å legge på en Tooltip som forklarer handlingen til en toggle-knapp. Det er ekstra viktig om du kun bruker ikoner.

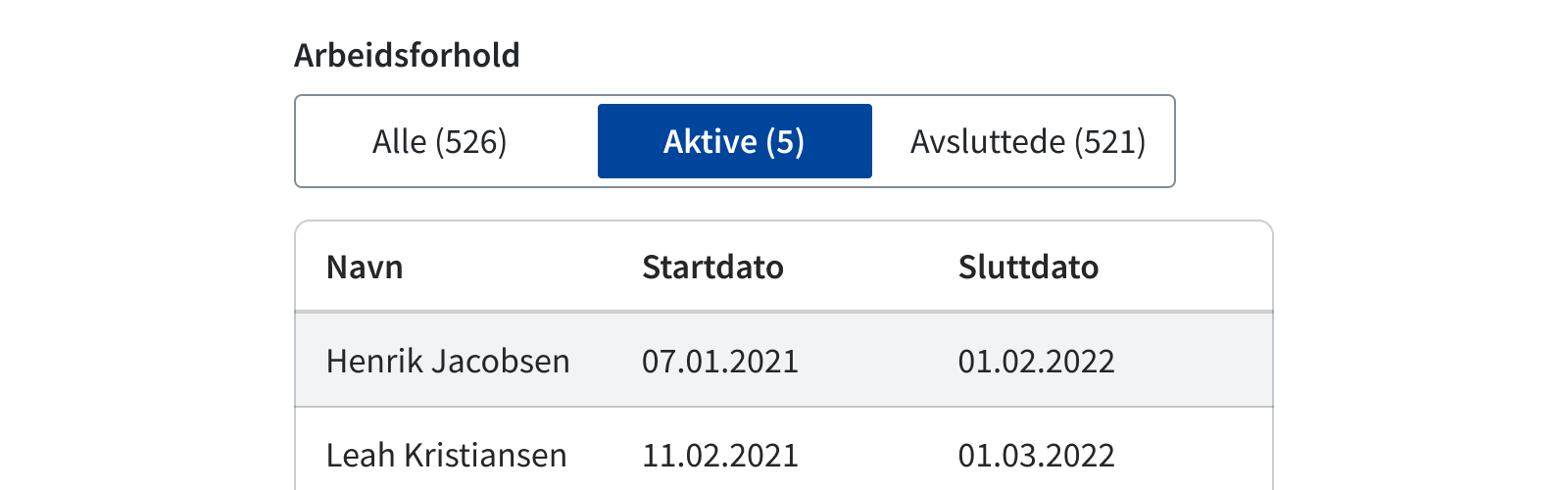
Egnet til filtrering
ToggleGroup egner seg til mange typer filtrering. Et vanlig scenario er filtrering av lister og tabeller.

Egnet til innholdsveksling
Komponenten egner seg godt til å veksle mellom innhold. For eksempel kan den brukes til å veksle mellom datavisning med "tabell" og "graf", eller å vise en løsning som "saksbehandler" eller "bruker".

Egnet til skjemafilter
ToggleGroup kan brukes for å styre hvilke felter i et skjema som skal vises.

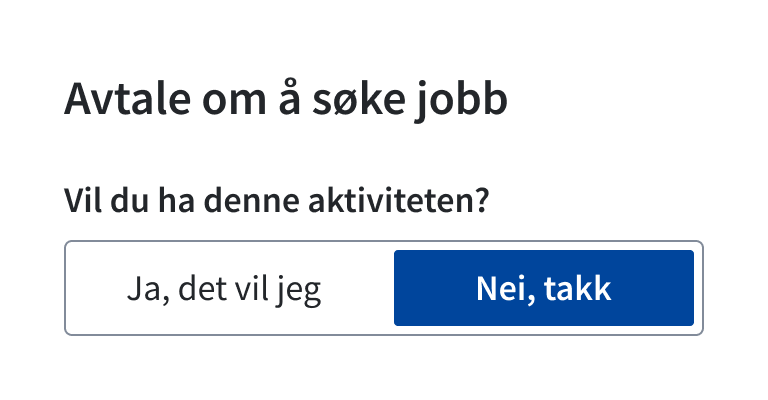
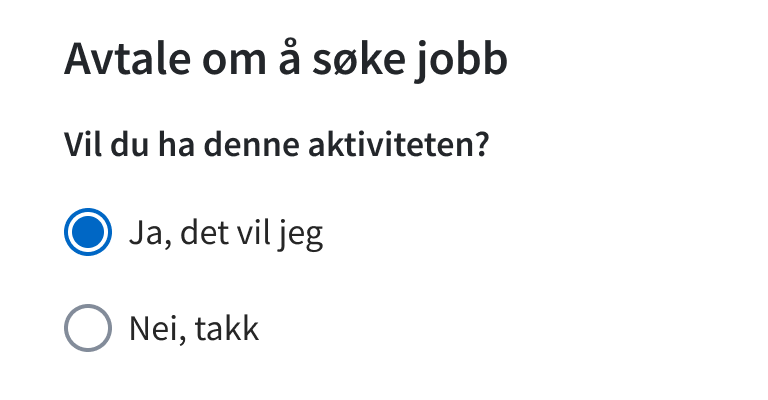
Uegnet som skjemaelement
Denne komponenten egner seg ikke som et skjemaelement. Det anbefales å heller bruke RadioGroup.


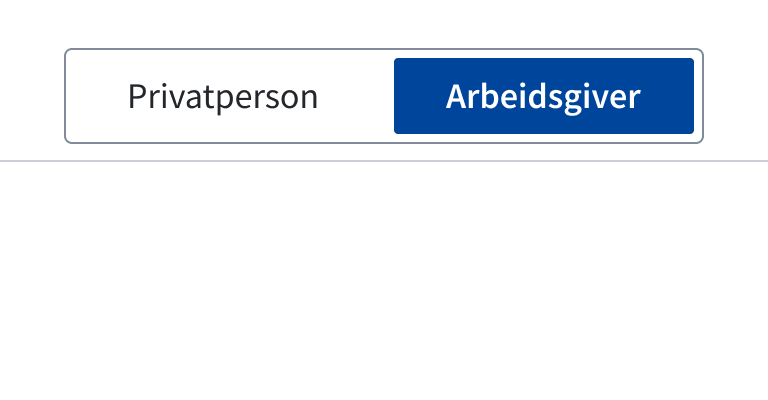
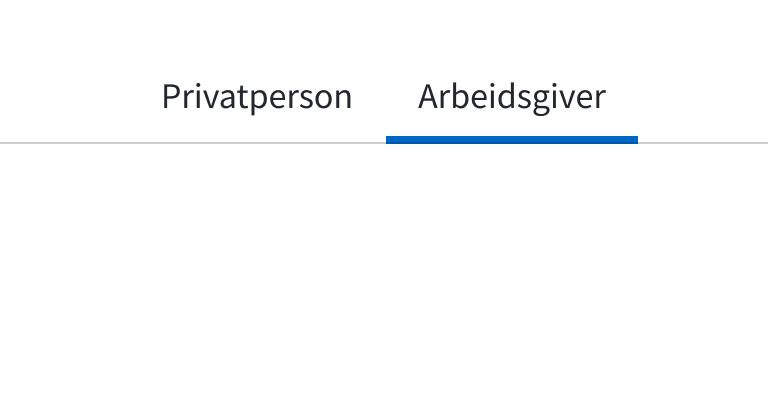
Uegnet til navigasjon
Denne komponenten egner seg ikke til navigasjon, siden dette vil være uventet oppførsel og potensielt forvirrende. Om det gjelder panelnavigasjon er det bedre å bruke Tabs.
Husk at du fint kan endre URLen uten at dette nødvendigvis teller som navigasjon, som en måte å knytte komponentens tilstand til URLen.


Tekniske retningslinjer
Innholdet som styres bør helst befinne seg umiddelbart etter ToggleGroup i DOMen. Hvis ikke, bør du bruke aria-controls på ToggleGroup for å henvise til containeren til innholdet som endrer seg.
Tilgjengelighet
Tastaturinteraksjon
Komponenten implementerer roving tabindex for fokus og tastaturnavigering mellom knappene.
Props
ToggleGroup
children
- Type:
ReactNode - Description:
Toggles.Item elements.
size?
- Type:
"medium" | "small" - Default:
""medium"" - Description:
Changes padding and font-size.
value?
- Type:
string - Description:
Controlled selected value.
defaultValue?
- Type:
string - Description:
If not controlled, a default-value needs to be set.
onChange
- Type:
(value: string) => void - Description:
Callback for selected toggle.
label?
- Type:
ReactNode - Description:
Label describing ToggleGroup.
variant?
- Type:
"action" | "neutral" - Default:
""action"" - Description:
Changes design and interaction-visuals.
fill?
- Type:
boolean - Default:
false - Description:
Stretch each button to fill avaliable space in container.
className?
- Type:
string
data-color?
- Type:
(string & {}) | AkselColor
ref?
- Type:
LegacyRef<HTMLDivElement> - Description:
Allows getting a ref to the component instance. Once the component unmounts, React will set
ref.currenttonull(or call the ref withnullif you passed a callback ref). React Docs
ToggleGroup.Item
className?
- Type:
string
data-color?
- Type:
(string & {}) | AkselColor
value
- Type:
string - Description:
Value for state-handling.
label?
- Type:
ReactNode - Description:
Item label.
icon?
- Type:
ReactNode - Description:
Item Icon.
ref?
- Type:
LegacyRef<HTMLButtonElement> - Description:
Allows getting a ref to the component instance. Once the component unmounts, React will set
ref.currenttonull(or call the ref withnullif you passed a callback ref). React Docs
children?
- Deprecated:Use `label` and/or `icon` as replacement.
- Type:
ReactNode
Tokens
Deprecation warning: I det nye systemet for theming og darkmode, er komponent-tokens fjernet. Mer dokumentasjon for dette kommer, midlertidig dokumentasjon finner du her.
| Token | Fallback |
|---|---|
| --ac-toggle-group-bg | --a-surface-transparent |
| --ac-toggle-group-border | --a-border-default |
| --ac-toggle-group-button-bg | --a-surface-transparent |
| --ac-toggle-group-button-text | --a-text-default |
| --ac-toggle-group-button-hover-bg | --a-surface-action-subtle |
| --ac-toggle-group-button-hover-text | --a-text-default |
| --ac-toggle-group-selected-bg | --a-surface-action-selected |
| --ac-toggle-group-selected-text | --a-text-on-action |
| --ac-toggle-group-button-neutral-bg | --a-surface-transparent |
| --ac-toggle-group-button-neutral-text | --a-text-default |
| --ac-toggle-group-button-neutral-hover-bg | --a-surface-neutral-subtle-hover |
| --ac-toggle-group-button-neutral-hover-text | --a-text-default |
| --ac-toggle-group-neutral-selected-bg | --a-surface-neutral-selected |
| --ac-toggle-group-neutral-selected-text | --a-text-on-neutral |