Komponenter
Button
Button lar brukeren utføre en handling.
Egnet til:
- Innsending av skjema
- Beregning av resultater
- Handlinger
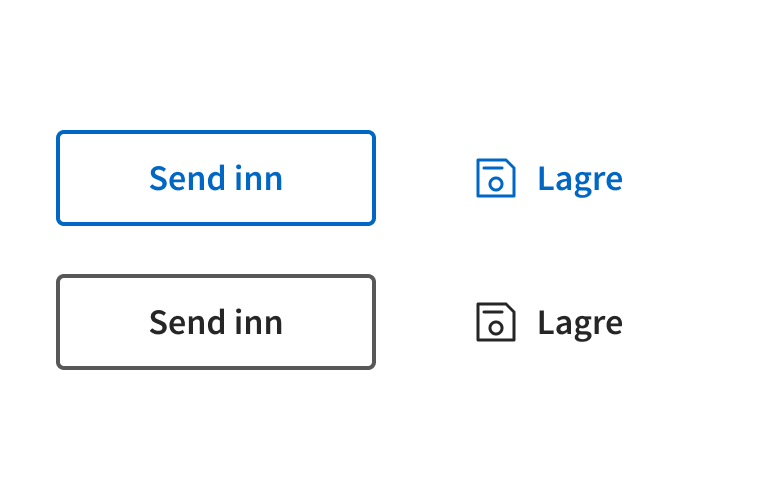
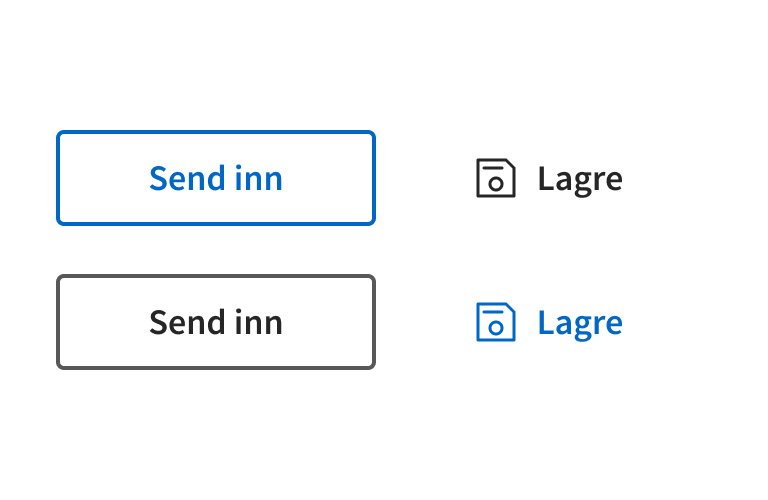
Eksempler
Varianter
Fremhevingsnivåer
Primary
Denne knappen skal brukes til hovedhandlingen i en seksjon/kontekst, det vil si den handlingen som skal ha mest oppmerksomhet (f.eks. "Lagre" eller "Send søknad").
Secondary
Denne varianten kan brukes til handlinger som ikke er hovedhandlinger, ofte i tillegg til en primary-knapp.
Tertiary
Denne brukes til nedtonede handlinger. Om den brukes alene må den ha med et ikon, ellers er det vanskelig å se at det er en knapp.
Fargevarianter
Action (standard)
Disse knappene brukes til handlinger som skal ha oppmerksomhet og er en del av den planlagte flyten i løsningen.
Neutral
Disse knappene kan du bruke til handlinger som ikke trenger så mye oppmerksomhet.
Danger
Denne knappen skal brukes til destruktive handlinger som ikke kan omgjøres, for eksempel "Slett".
Loader
Loaderen kommuniserer at handlingen tar tid. Annet knappeinnhold som tekst eller ikon forsvinner når loaderen vises. Om ventetiden er mer enn få sekunder bør en ekstra tekst forklare situasjonen til brukeren.
Størrelser
Knappene har dynamisk bredde men fast høyde, det som skiller medium og small er høyden og tekststørrelsen. Small er laget spesielt for interne flater.
Størrelsen xsmall er tilgjengelig for bruk i tabeller eller interne løsninger. Den bør brukes sparsomt da klikkflaten kan være problematisk, spesielt på mobil.
Disabled
Generelt fraråder vi bruk av disabled state fordi det er en dårlig måte å kommunisere med brukerne på. Disabled state bør være siste utvei. Les mer om hvorfor deaktiverte tilstander er problematiske på Aksel.
Tips
Hvis du mot formodning må bruke en disablet knapp, sørg for at alle brukerne dine både opplever og forstår at knappen eksisterer, at den er deaktivert, og hvorfor. Bruk gjerne støttetekst som alltid er synlig når knappen er deaktivert.
Retningslinjer
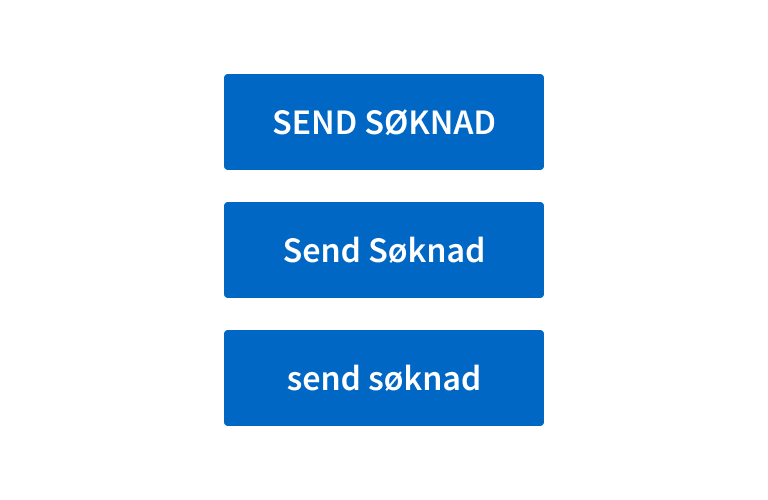
Tekst på knapp
Gjeldende anbefaling for å gjøre en knapp godt lesbar er å bruke stor forbokstav og små bokstaver på resten av ordene (sentence case).


Ikonknapp
Knapper med kun ikon er forbeholdt løsninger for ekspertbrukere fordi handlingen ikke beskrives med tekst. Unntak kan gjøres for godt kjente ikoner, som lukk og slett. Husk at knappen må ha en tilgjengelig tekst, for eksempel Tooltip, title eller aria-label.
Tips
Tooltip forklarer handlingen og viser tastatursnarveier.
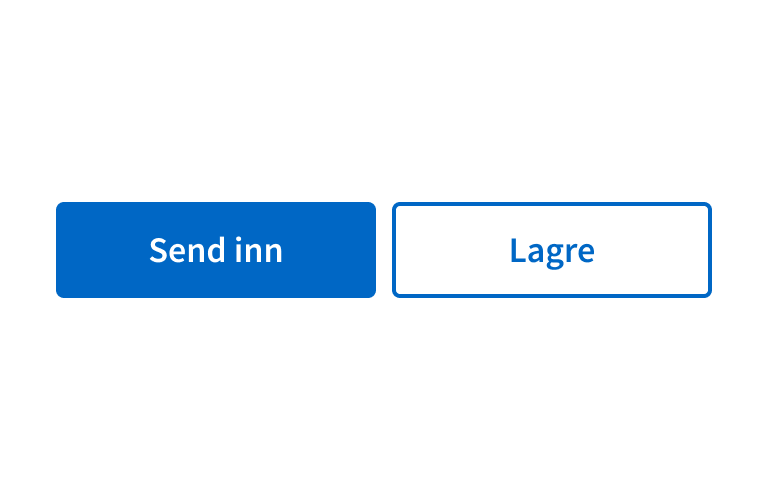
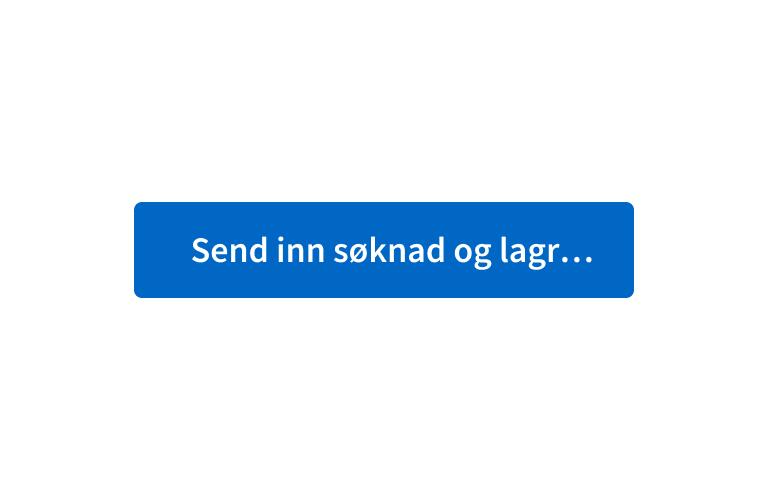
Antall handlinger
En knapp skal ha en kort og konsis beskrivelse av handlingen den utfører.


Varianter i gruppe
En gruppe med knapper må bruke samme fargevariant.


Tilgjengelighet
Hvis du overstyrer tilgjengelig navn, for eksempel med aria-label, må den synlige teksten kommer først i denne. Dette gjør det lettere for folk som bruker stemmestyring å aktivere knappen.
<Button aria-label="Slett søknad.docx">Slett</Button>Hvis du bruker ikon i tillegg til tekst, skal ikonet ha aria-hidden så det ikke legges til i tilgjengelig navn.
Props
Button
children?
- Type:
ReactNode - Description:
Button content.
variant?
- Type:
"primary" | "primary-neutral" | "secondary" | "secondary-neutral" | "tertiary" | "tertiary-neutral" | "danger" - Default:
"primary" - Description:
Changes design and interaction-visuals.
size?
- Type:
"medium" | "small" | "xsmall" - Default:
"medium" - Description:
Changes padding, height, and font-size.
disabled?
- Type:
boolean - Description:
Avoid using if possible for accessibility purposes.
Prevent the user from interacting with the button: it cannot be pressed or focused.
loading?
- Type:
boolean - Default:
false - Description:
Replaces button content with a Loader component, keeps width.
icon?
- Type:
ReactNode - Description:
Button Icon.
iconPosition?
- Type:
"left" | "right" - Default:
"left" - Description:
Icon position in Button.
className?
- Type:
string
data-color?
- Type:
(string & {}) | AkselColor
ref?
- Type:
LegacyRef<HTMLButtonElement> - Description:
Allows getting a ref to the component instance. Once the component unmounts, React will set
ref.currenttonull(or call the ref withnullif you passed a callback ref). React Docs
as?
- Type:
React.ElementType - Description:
OverridableComponent-api
Tokens
Deprecation warning: I det nye systemet for theming og darkmode, er komponent-tokens fjernet. Mer dokumentasjon for dette kommer, midlertidig dokumentasjon finner du her.
| Token | Fallback |
|---|---|
| --ac-button-border-radius | --a-border-radius-medium |
| --ac-button-padding | --a-spacing-3 --a-spacing-5 |
| --ac-button-padding-small | --a-spacing-1 --a-spacing-3 |
| --ac-button-padding-xsmall | --a-spacing-05 --a-spacing-2 |
| --ac-button-padding-icon-only | --a-spacing-3 |
| --ac-button-padding-icon-only-small | --a-spacing-1 |
| --ac-button-padding-icon-only-xsmall | --a-spacing-05 |
| --ac-button-primary-bg | --a-surface-action |
| --ac-button-primary-text | --a-text-on-action |
| --ac-button-primary-hover-bg | --a-surface-action-hover |
| --ac-button-primary-active-bg | --a-surface-action-active |
| --ac-button-primary-focus-border | --a-surface-default |
| --ac-button-secondary-text | --a-text-action |
| --ac-button-secondary-bg | --a-surface-transparent |
| --ac-button-secondary-border | --a-border-action |
| --ac-button-secondary-hover-text | --a-text-action-on-action-subtle |
| --ac-button-secondary-hover-bg | --a-surface-action-subtle-hover |
| --ac-button-secondary-hover-border | --a-border-action-hover |
| --ac-button-secondary-focus-border | --a-border-action |
| --ac-button-secondary-active-text | --a-text-on-action |
| --ac-button-secondary-active-bg | --a-surface-action-active |
| --ac-button-secondary-active-focus-border | --a-surface-default |
| --ac-button-tertiary-text | --a-text-action |
| --ac-button-tertiary-bg | --a-surface-transparent |
| --ac-button-tertiary-hover-text | --a-text-action-on-action-subtle |
| --ac-button-tertiary-hover-bg | --a-surface-action-subtle-hover |
| --ac-button-tertiary-focus-border | --a-border-action |
| --ac-button-tertiary-active-text | --a-text-on-action |
| --ac-button-tertiary-active-bg | --a-surface-action-active |
| --ac-button-tertiary-active-hover-bg | --a-surface-action-active |
| --ac-button-danger-bg | --a-surface-danger |
| --ac-button-danger-text | --a-text-on-danger |
| --ac-button-danger-hover-bg | --a-surface-danger-hover |
| --ac-button-danger-active-bg | --a-surface-danger-active |
| --ac-button-loader-stroke | currentColor |
| --ac-button-primary-loader-stroke-bg | rgb(255 255 255 / 0.3) |
| --ac-button-primary-neutral-bg | --a-surface-neutral |
| --ac-button-primary-neutral-text | --a-text-on-neutral |
| --ac-button-primary-neutral-hover-bg | --a-surface-neutral-hover |
| --ac-button-primary-neutral-active-bg | --a-surface-neutral-active |
| --ac-button-primary-neutral-focus-border | --a-surface-default |
| --ac-button-secondary-neutral-text | --a-text-default |
| --ac-button-secondary-neutral-bg | --a-surface-transparent |
| --ac-button-secondary-neutral-border | --a-border-strong |
| --ac-button-secondary-neutral-hover-bg | --a-surface-neutral-subtle-hover |
| --ac-button-secondary-neutral-focus-border | --a-border-stron |
| --ac-button-secondary-neutral-active-text | --a-text-on-neutral |
| --ac-button-secondary-neutral-active-bg | --a-surface-neutral-active |
| --ac-button-secondary-neutral-active-focus-border | --a-surface-default |
| --ac-button-tertiary-neutral-text | --a-text-default |
| --ac-button-tertiary-neutral-hover-text | --a-text-default |
| --ac-button-tertiary-neutral-hover-bg | --a-surface-neutral-subtle-hover |
| --ac-button-tertiary-neutral-focus-border | --a-border-stron |
| --ac-button-tertiary-neutral-active-text | --a-text-on-neutral |
| --ac-button-tertiary-neutral-active-bg | --a-surface-neutral-active |
| --ac-button-tertiary-neutral-active-hover-bg | --a-surface-neutral-active |