Komponenter
HelpText
HelpText gir brukere en forklaring på ukjente begreper eller konsepter, som vises når de trenger det.
Egnet til:
- Tips og råd
- Forklare begreper
Uegnet til:
- Mye informasjon
- Rikt innhold og innhold med interaksjon
Eksempler
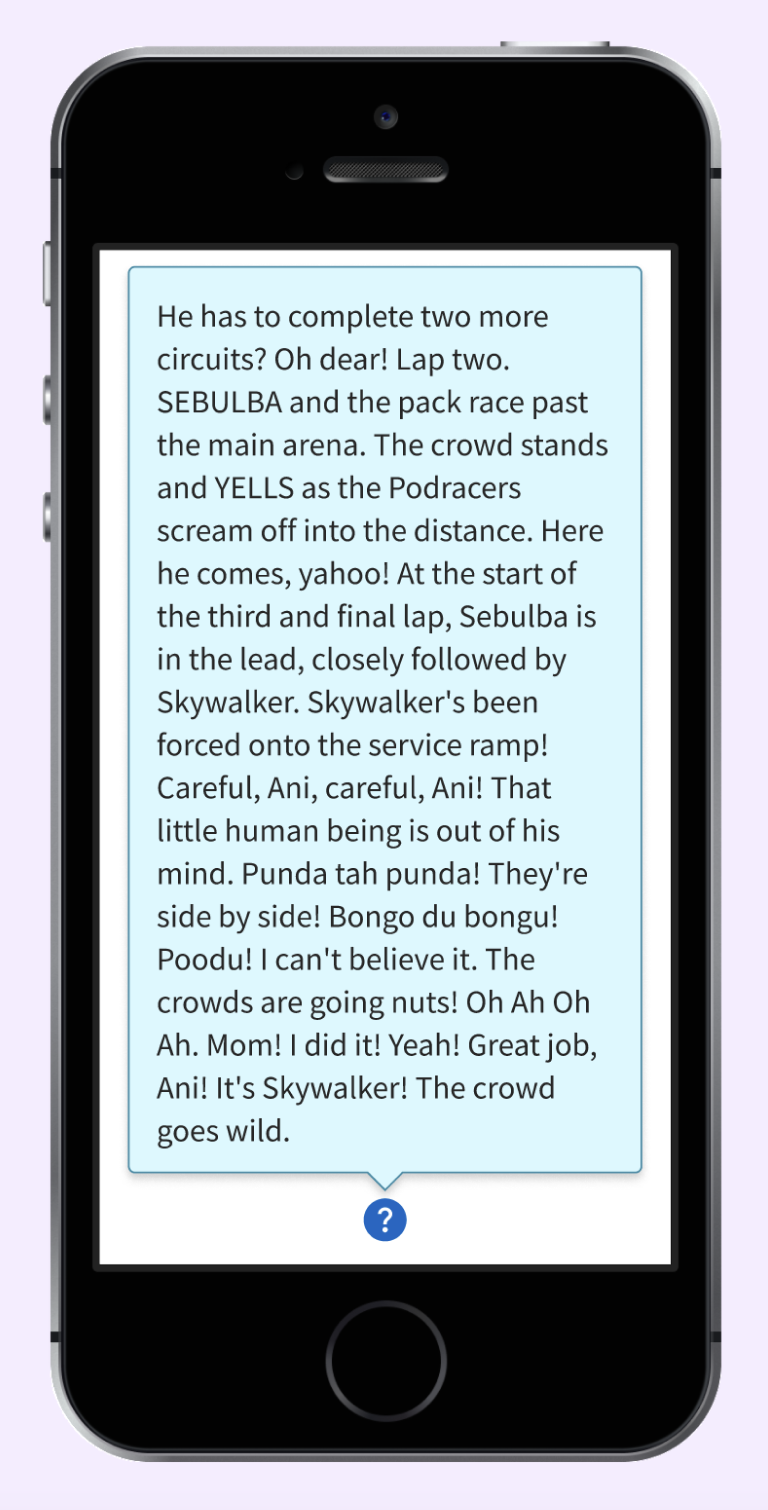
<HelpText title="Hvor kommer dette fra?"> Informasjonen er hentet fra X sin statistikk fra 2021</HelpText>Retningslinjer
Innhold
Innholdet i HelpText bør være kort og forståelig. Mye tekst kan virke mot sin hensikt. På mobil er HelpText nesten ubrukelig med mye innhold som dekker store deler av skjermen, siden det ikke er noen lukkeknapp.

Om du har mye å forklare bør du vurdere andre virkemidler. For eksempel ta i bruk ReadMore-komponenten, vis innholdet i et nytt panel eller link til utdypende informasjon på en annen side.
Plassering i HTML
Popoveren rendres som en <div>. Komponenten kan derfor ikke nestes i for eksempel en <p>-tag, som bare tillater phrasing content.
Tilgjengelighet
Interaksjon med touch
Ikonet er ganske lite. Det bør derfor være god avstand til andre interaktive elementer for at det skal være enkelt å åpne HelpText med berøring.
Interaksjon med skjermleser
Merk at innholdet i HelpText ikke blir lest opp automatisk i det brukeren aktiverer ikonet, siden komponenten hverken flytter fokus eller bruker en ARIA live region.
Props
Helptext
title?
- Type:
string - Default:
"Mer informasjon" - Description:
Adds a title-tooltip with the given text
wrapperClassName?
- Type:
string - Description:
Classname for wrapper
className?
- Type:
string
data-color?
- Type:
AkselColor | (string & {})
strategy?
- Type:
"absolute" | "fixed" - Default:
"absolute" - Description:
Changes what CSS position property to use You want to use "fixed" if reference element is inside a fixed container, but popover is not
placement?
- Type:
"top" | "bottom" | "right" | "left" | "top-start" | "top-end" | "bottom-start" | "bottom-end" | "right-start" | "right-end" | "left-start" | "left-end" - Default:
""top"" - Description:
Default orientation of popover
Try to keep general usage to "top", "bottom", "left", "right".
ref?
- Type:
LegacyRef<HTMLButtonElement> - Description:
Allows getting a ref to the component instance. Once the component unmounts, React will set
ref.currenttonull(or call the ref withnullif you passed a callback ref). React Docs
Tokens
Deprecation warning: I det nye systemet for theming og darkmode, er komponent-tokens fjernet. Mer dokumentasjon for dette kommer, midlertidig dokumentasjon finner du her.
| Token | Fallback |
|---|---|
| --ac-help-text-popover-bg | --a-surface-info-subtle |
| --ac-help-text-button-color | --a-surface-action |
| --ac-help-text-button-hover-color | --a-surface-action-hover |
| --ac-help-text-button-active-color | --a-surface-action-active |