Komponenter
DatePicker
DatePicker lar bruker velge en eller flere tilgjengelige dager, samt perioder. Basert på hvordan du ønsker bruker skal kunne velge dato, kan man bruke medhørende inputfelt eller statisk kalender.
Egnet til:
- Velge en eller flere dager.
- Velge en periode.
- Når det er begrensninger i hvilke dager som kan velges.
- Når bruker ikke kan forventes å huske eksakt dato.
Uegnet til:
- Valg av datoer som strekker seg over lengre tid.
- Valg av datoer langt tilbake eller frem i tid.
- Valg av kjente datoer, f.eks. fødselsdato.
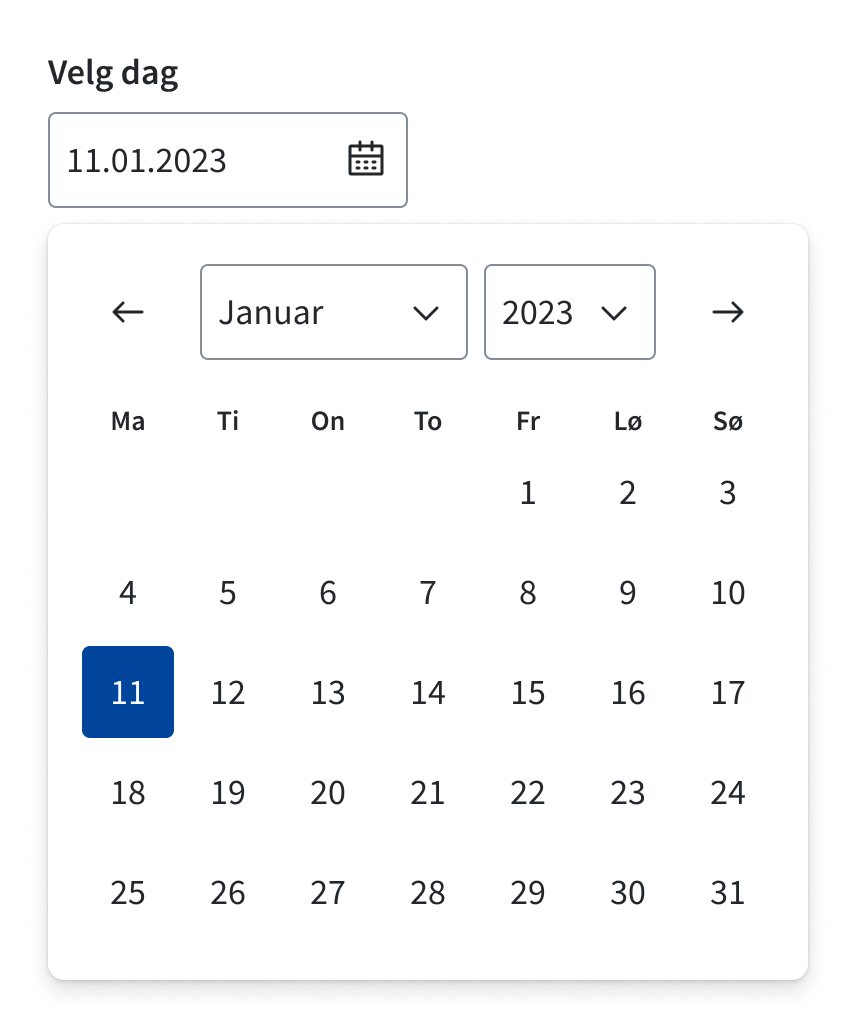
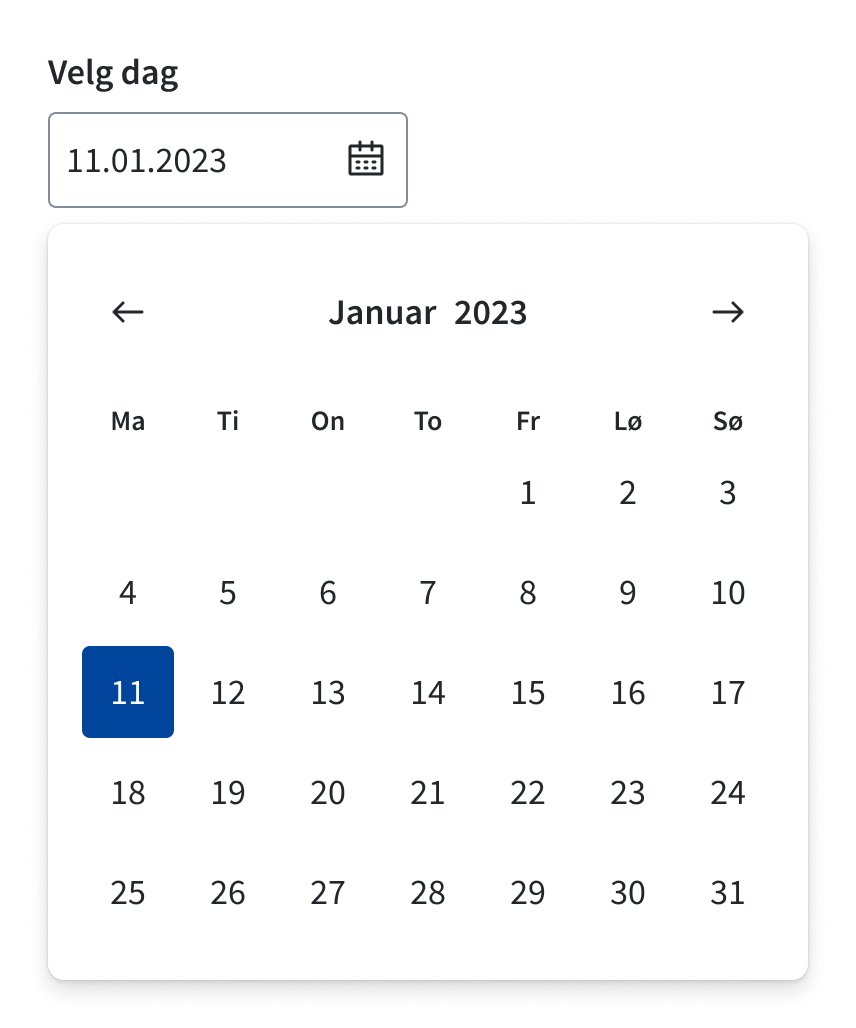
Eksempler
Mode
DatePicker kommer med 3 forskjellige metoder for å innhente datoer.
- Single: Lar bruker velge 1 dag.
- Multiple: Lar bruker velge 1 eller flere dager. Bruk min/max-props for å sette begrensninger her.
- Range: Lar bruker velge en periode fra-til.
Read-only
Readonly-attributtet spesifiserer at et inputfelt i et skjema er skrivebeskyttet. Et skrivebeskyttet felt kan ikke endres, men brukere kan tabbe til det, markere det og kopiere teksten fra det. Til forskjell fra disabled-felter vil innholdet i readonly-felter inkluderes når et skjema sendes inn.
Retningslinjer
Ved valg av datoer langt frem eller tilbake i tid, burde man bruke dropdownCaption-prop med fromDate/toDate. Det lar bruker raskere finne fram til den datoen de ønsker.


Vurder om Datepicker er den rette løsningen for deg
Datepicker lar bruker lett lete seg frem til datoer innenfor en tidsramme, men støter på problemer når tidsrommet den skal dekke trekker seg over lengre perioder. Valg av år lengre frem/tilbake i tid må gjøres via en select, noe som skaper problemer når man ender opp med 50+ valg.
Datepicker er et komplekst mønster og ofte vil det letteste for bruker være å manuelt skrive inn en dato i et TextField. Gov.uk har gjort en del research på valg av dato og velger selv å bare tilby et input uten interaktiv datovelger.
Bruk av fromDate/toDate
Når bruker åpner Datepicker vil alltid default vist måned være den samme som today (new Date()/prop). Hvis denne måneden faller utenfor fromDate/toDate-range vil det første bruker se bare være ikke valgbare datoer. Basert på hvilken informasjon man ønsker må man selv sette defaultMonth-prop til der det gir mest mening for bruker.
Returformat
Komponenten returnerer datoer i Date-format. Du må selv ta deg av konvertering til ønsket format og da ev. tidssoner ved bruk av f.eks. ISO-format. I selve komponenten bruker vi data-fns for parsing.
Tilgjengelighet
For best mulig tilgjengelighet anbefaler vi å ta i bruk DatePicker.Input sammen med useDatepicker eller useDateRange-hook.
Props
DatePicker
children?
- Type:
ReactNode - Description:
Element datepicker anchors to. Use <DatePicker.Input /> for built-in toggle, or make your own with the open/onClose props
className?
- Type:
string - Description:
Classname for datepicker in popover
wrapperClassName?
- Type:
string - Description:
Classname for wrapper
translations?
- Type:
RecursivePartial<{ chooseDate: string; chooseDates: string; chooseDateRange: string; chooseMonth: string; week: string; weekNumber: string; selectWeekNumber: string; month: string; goToNextMonth: string; ... 7 more ...; closeMonthPicker: string; }> - Description:
i18n-API for customizing texts and labels.
NB: If you need to change the language, use Provider instead.
fromDate?
- Type:
Date - Description:
The earliest day to start navigation.
toDate?
- Type:
Date - Description:
The latests day to end navigation.
dropdownCaption?
- Type:
boolean - Default:
false - Description:
Display dropdown for choosing the month and the year. Needs
fromDate+toDateto work.
disabled?
- Type:
Matcher[] - Description:
Apply the disabled modifier to the matching days. https://react-day-picker.js.org/api/type-aliases/Matcher
disableWeekends?
- Type:
boolean - Default:
false - Description:
Disable saturday and sunday.
showWeekNumber?
- Type:
boolean - Default:
false - Description:
Shows week numbers in left-column. Use with caution, takes up valuable screenspace for small screens.
open?
- Type:
boolean - Description:
Open state for user-controlled state. Component controlled by default.
onClose?
- Type:
(() => void) - Description:
onClose callback for user-controlled state.
onOpenToggle?
- Type:
(() => void) - Description:
onOpenToggle callback for user-controlled state. Only called if
<DatePicker.Input />is used.
strategy?
- Type:
"absolute" | "fixed" - Default:
"See Popover" - Description:
Avoid using if possible!
Changes what CSS position property to use. You want to use "fixed" if parent wrapper has position relative, but you want popover to escape.
data-color?
- Type:
(string & {}) | AkselColor
month?
- Type:
Date - Description:
The month displayed in the calendar.
As opposed to
defaultMonth, use this prop withonMonthChangeto change the month programmatically. @see https://daypicker.dev/docs/navigation
onMonthChange?
- Type:
MonthChangeEventHandler - Description:
Event fired when the user navigates between months. @see https://daypicker.dev/docs/navigation#onmonthchange
today?
- Type:
Date - Description:
The today’s date. Default is the current date. This date will get the
todaymodifier to style the day. @see https://daypicker.dev/guides/custom-modifiers#today-modifier
onDayClick?
- Type:
DayEventHandler<MouseEvent<Element, MouseEvent>> - Description:
Event handler when a day is clicked.
defaultMonth?
- Type:
Date - Description:
The initial month to show in the calendar.
Use this prop to let DayPicker control the current month. If you need to set the month programmatically, use {@link month} and {@link onMonthChange}. @defaultValue The current month @see https://daypicker.dev/docs/navigation
mode?
- Type:
"multiple" | "single" | "range" - Default:
"null"
onSelect?
- Type:
((val?: Date) => void) | ((val?: Date[]) => void) | ((val?: DateRange | undefined) => void) | undefined
selected?
- Type:
Date | Date[] | DateRange
defaultSelected?
- Type:
Date | Date[] | DateRange
onWeekNumberClick?
- Type:
((week: number, days: Date[]) => void) - Description:
Allows selecting a week at a time. Only used with
modeis set to "multiple".- week: Current week number
- days: Dates in the week
min?
- Type:
number
max?
- Type:
number
locale?
- Deprecated:Use `<Provider />`-component
- Type:
"nb" | "nn" | "en" - Default:
"nb" (norsk bokmål) - Description:
Changes datepicker locale
DatePicker.Input
label
- Type:
ReactNode - Description:
Input label
hideLabel?
- Type:
boolean - Default:
false - Description:
Shows label and description for screen readers only
size?
- Type:
"medium" | "small" - Default:
""medium"" - Description:
Changes padding and font-sizes
error?
- Type:
ReactNode - Description:
Error message.
errorId?
- Type:
string - Description:
Override internal errorId.
disabled?
- Type:
boolean - Description:
Avoid using if possible for accessibility purposes.
Disables element.
description?
- Type:
ReactNode - Description:
Adds a description to extend the labeling.
id?
- Type:
string - Description:
Override internal id.
readOnly?
- Type:
boolean - Description:
Read-only state.
className?
- Type:
string
data-color?
- Type:
(string & {}) | AkselColor
ref?
- Type:
LegacyRef<HTMLInputElement> - Description:
Allows getting a ref to the component instance. Once the component unmounts, React will set
ref.currenttonull(or call the ref withnullif you passed a callback ref). React Docs
useDatepicker
defaultSelected?
- Type:
Date - Description:
The initially selected Date
defaultMonth?
- Type:
Date - Description:
Default shown month
required?
- Type:
boolean - Description:
Make selection of Date required
onDateChange?
- Type:
((val?: Date) => void) - Description:
Callback for changed state
inputFormat?
- Type:
string - Default:
"dd.MM.yyyy" - Description:
Input-format
onValidate?
- Type:
((val: DateValidationT) => void) - Description:
validation-callback
allowTwoDigitYear?
- Type:
boolean - Default:
true - Description:
Allows input of with
yyyear format.Decision between 20th and 21st century is based on before(todays year - 80) ? 21st : 20th. e.g. In 2024 this equals to 1944 - 2043.
fromDate?
- Type:
Date - Description:
The earliest day to start navigation.
toDate?
- Type:
Date - Description:
The latests day to end navigation.
today?
- Type:
Date - Description:
The today’s date. Default is the current date. This date will get the
todaymodifier to style the day. @see https://daypicker.dev/guides/custom-modifiers#today-modifier
disabled?
- Type:
Matcher[] - Description:
Apply the disabled modifier to the matching days. https://react-day-picker.js.org/api/type-aliases/Matcher
disableWeekends?
- Type:
boolean - Default:
false - Description:
Disable saturday and sunday.
locale?
- Deprecated:Use `<Provider />`-component
- Type:
"nb" | "nn" | "en" - Default:
"nb" (norsk bokmål) - Description:
Changes datepicker locale
useRangeDatepicker
defaultSelected?
- Type:
DateRange - Description:
The initially selected DateRange
onRangeChange?
- Type:
((val?: DateRange) => void) - Description:
Callback for changed state
onValidate?
- Type:
((val: RangeValidationT) => void) - Description:
validation-callback
fromDate?
- Type:
Date - Description:
The earliest day to start navigation.
toDate?
- Type:
Date - Description:
The latests day to end navigation.
today?
- Type:
Date - Description:
The today’s date. Default is the current date. This date will get the
todaymodifier to style the day. @see https://daypicker.dev/guides/custom-modifiers#today-modifier
disabled?
- Type:
Matcher[] - Description:
Apply the disabled modifier to the matching days. https://react-day-picker.js.org/api/type-aliases/Matcher
disableWeekends?
- Type:
boolean - Default:
false - Description:
Disable saturday and sunday.
defaultMonth?
- Type:
Date - Description:
Default shown month
required?
- Type:
boolean - Description:
Make selection of Date required
inputFormat?
- Type:
string - Default:
"dd.MM.yyyy" - Description:
Input-format
allowTwoDigitYear?
- Type:
boolean - Default:
true - Description:
Allows input of with
yyyear format.Decision between 20th and 21st century is based on before(todays year - 80) ? 21st : 20th. e.g. In 2024 this equals to 1944 - 2043.
locale?
- Deprecated:Use `<Provider />`-component
- Type:
"nb" | "nn" | "en" - Default:
"nb" (norsk bokmål) - Description:
Changes datepicker locale
Tokens
Deprecation warning: I det nye systemet for theming og darkmode, er komponent-tokens fjernet. Mer dokumentasjon for dette kommer, midlertidig dokumentasjon finner du her.
| Token | Fallback |
|---|---|
| --ac-date-middle-text | --a-text-on-action |
| --ac-date-middle-bg | --a-surface-action-selected |
| --ac-date-week-text | --a-text-on-neutral |
| --ac-date-week-bg | --a-surface-neutral |
| --ac-date-selected-text | --a-text-on-action |
| --ac-date-selected-bg | --a-surface-action-selected |
| --ac-date-disabled-bg | --a-surface-neutral-subtle |
| --ac-date-disabled-text | --a-text-subtle |
| --ac-date-hover-bg | --a-surface-action-subtle-hover |
| --ac-date-today-border | --a-border-action-selected |
| --ac-date-caption-text | --a-text-default |
| --ac-date-input-error-border | --a-border-danger |
| --ac-date-input-button-text | --a-text-default |
| --ac-date-input-button-hover-text | --a-text-action-on-action-subtle |
| --ac-date-input-button-hover-bg | --a-surface-action-subtle-hover |