Komponenter
ReadMore
Vi har ofte situasjoner hvor brukerne trenger en mer utdypende forklaring eller en begrunnelse. ReadMore gjør dette på en god måte. Den består av en knapp som du klikker på for å åpne et tekstpanel.
Egnet til:
- Forklare vanskelige begreper eller ord
- Begrunne spørsmål eller konsepter
Uegnet til:
- Vise ekstra innhold (overflow) i artikler
- Vise rikt innhold eller filer
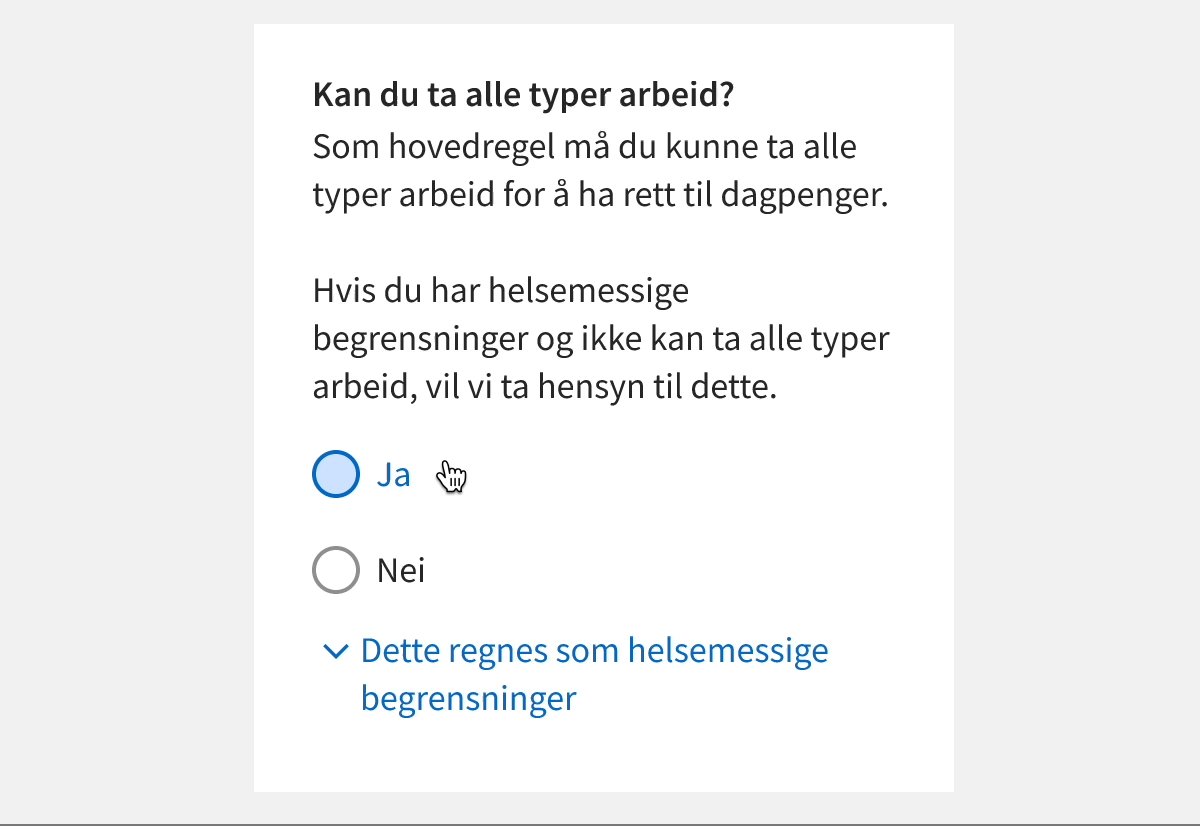
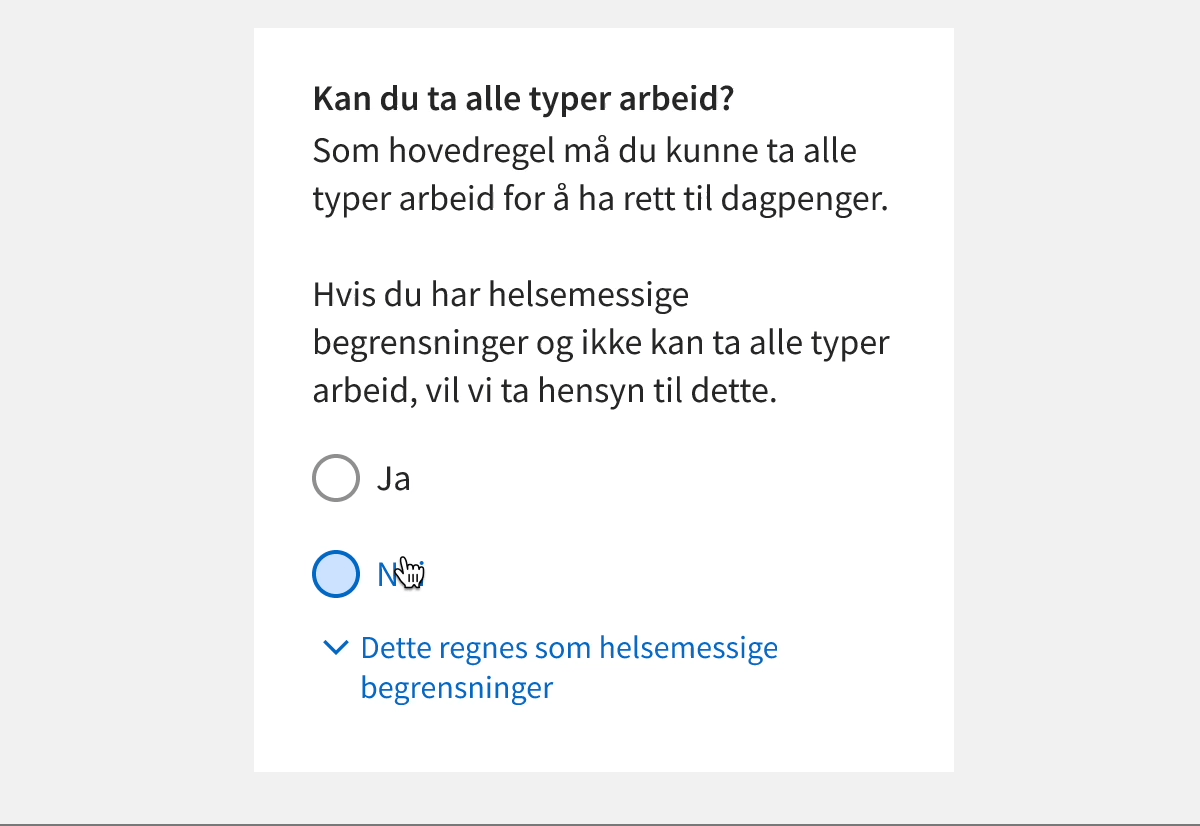
Eksempler
Retningslinjer
Tekst på knappen
Teksten på knappen skal skrives slik at bruker forstår hva som vises i panelet som åpnes. Ofte refererer dette til teksten som ligger over knappen. F.eks.: Grunnen til at vi spør om dette.
Brukertester har avdekket at teksten på knappen ikke bør skrives som et spørsmål (Hvorfor spør vi om dette?). Det forvirret brukerne.
Det er enklere å forstå hva ReadMore skal forklare om teksten på knappen er kort, helst én linje.


Plassering i skjema
Bruker du ReadMore for å forklare noe knyttet til et skjemaelement plasserer du det under skjemaelementet. Detaljert forklaring kan du lese i artikkelen Rekkefølge på elementene i et spørsmål.
Innhold
Innholdet i panelet skal forklare eller gi detaljer til teksten som ligger over. Innholdet bør være så enkelt som mulig og ikke for langt. Vi anbefaler ett avsnitt med vanlig tekst eller en liste. Hvis det er mye innhold kan knappen som lukker panelet forsvinner ut av skjermbildet.


Props
ReadMore
children
- Type:
ReactNode - Description:
Content inside ReadMore.
header
- Type:
ReactNode - Description:
ReadMore header content.
open?
- Type:
boolean - Description:
Opens component if
true, closes iffalse. Using this prop removes automatic control of open-state.
defaultOpen?
- Type:
boolean - Default:
false - Description:
Initially open.
onOpenChange?
- Type:
((open: boolean) => void) - Description:
Callback for current open-state
size?
- Type:
"large" | "medium" | "small" - Default:
"medium" - Description:
Changes fontsize for content.
className?
- Type:
string
data-color?
- Type:
(string & {}) | AkselColor
ref?
- Type:
LegacyRef<HTMLButtonElement> - Description:
Allows getting a ref to the component instance. Once the component unmounts, React will set
ref.currenttonull(or call the ref withnullif you passed a callback ref). React Docs
Tokens
Deprecation warning: I det nye systemet for theming og darkmode, er komponent-tokens fjernet. Mer dokumentasjon for dette kommer, midlertidig dokumentasjon finner du her.
| Token | Fallback |
|---|---|
| --ac-read-more-text | --a-text-action |
| --ac-read-more-hover-bg | --a-surface-hover |
| --ac-read-more-hover-text | --a-text-action-hover |
| --ac-read-more-active-bg | --a-surface-active |
| --ac-read-more-line | --a-border-divider |