Guide
Slik gjør du det
Slik gjør du det-sidene på nav.no skal forklare hvorfor, når og hvor ofte et skjema eller annen informasjon skal sendes inn.
Sidene bør også forklare hva som skjer videre i prosessen, og ha inngang til skjema og annen viktig informasjon.
Eksempler på Slik gjør du det-sider:
Tips
Har du spørsmål om bruk av sidemalen Slik gjør du det? Ta kontakt med Team nav.no, så hjelper vi deg!
Hvem er ansvarlig?
Produktteamet, kjernegruppen eller innholdseierne som forvalter produktene eller temaet Slik gjør du det-sidene tar for seg, er ansvarlige for sidene.
Navngiving
Slik gjør du det-sidene skal ha meningsbærende titler. Formen på tittelen bør være [verb / handling] + [substantiv / det som sendes inn eller meldes om].
For eksempel "Meld yrkesskade" eller "Send meldekort".
Bakgrunn
Innholdsstruktur og ankerlenker
Innholdet på siden er delt opp i meningsfulle hovedkapitler og underkapitler. Gjerne kronologisk i brukerreisen og liknende strukturen på produktsider, hvis det er hensiktsmessig.
Hvis det finnes flere skjemaer som skal ha samme type innhold, bør titlene og inndelingen gjøres mest mulig lik.
Ankerlenker til kapitlene
- Ankerlenkene trenger ikke å bruke samme ordlyd som tittelen på kapittelet
- Ankerlenkene bør formuleres på en mest mulig kortfattet og standardisert måte
- Ankerlenkene bør ikke forandres for ofte. Hvis lenken blir endret, gi beskjed til kontaktsenteret slik at de kan endre den aktuelle ankerlenken i sitt støttemateriell. Sørg også for at eventuelle brev til innbyggere som bruker denne lenken, blir endret samtidig.
Eksempel: kapittel om frist har ankerlenke nav.no/skjemanavn#frist, enten tittelen på kapittelet er «Hva er fristen?» eller noe annet, og om tittelen endres.
Bakgrunn
Elementer på siden
Sideheader

Inneholder
- Piktogram for innholdstypen (likt for alle Slik gjør du det-sider)
- Innholdstype, her "Slik gjør du det"
- Tittel bestående av verb og skjemanavn/det som skal meldes inn, for eksempel "Meld yrkesskade"
- Ingress
- Hvis aktuelt: inngang til informasjon om skjemaet for andre målgrupper
Dette hentes fra metadataene.
Bakgrunn
Innholdsmeny
Siden har en innholdsmeny med snarvei til korresponderende hovedkapittel på siden.

Hovedkapitler med underkapitler har en undermeny.
Bakgrunn
Inngang til lovtekst
Lenker til lovtekst om skjemaet ligger under "Hva sier loven?", nederst på siden. Bruk tittelen på loven som lenketekst.

Språkversjoner
- Hva sier loven?
- Kva seier lova?
- What does the law say?
Inngang til aktuelle situasjoner
Situasjoner der skjemaet er aktuelt ligger som siste kapittel i relevant hovedkapittel. Bruk komponenten "Aktuelle situasjoner". Denne henter situasjonene fra metadataene.

Bakgrunn
Inngang til produkter eller verktøy
For å gi inngang til andre produkter eller relevant informasjon, setter man inn kort i løpende tekst. Før kortet bør det være tekst som setter det i kontekst - hvorfor kan det være relevant for innbyggeren å se på dette produktet eller denne informasjonen?

Du kan også bruke kort som inngang til andre slik gjør du det-sider, temaartikler, kalkulatorer eller veivisere.
Kortene viser sidetittelen/produktnavnet og kategori.
Situasjonsbestemt informasjon eller lister med utdyping
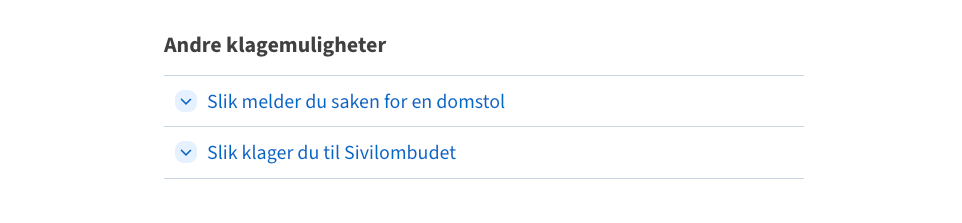
Til situasjonsbestemt informasjon eller til ulike alternativer på samme nivå, bruker vi trekkspill (accordion). Det skal være minst to trekkspill i listen.

Utdyping av en prosess eller tema
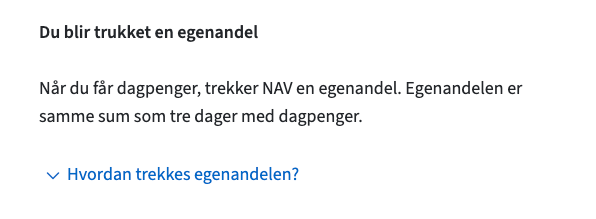
Til nødvendig utdyping av en prosess eller tema, bruker vi les mer (read more). Dette brukes sparsomt på siden og til tydelig avgrensede tema.
For å tydeliggjøre innholdet i elementet best mulig for brukerne, bør lenketeksten være så konsis som mulig, for eksempel “Slik gjør du x”, “Slik beregner vi y“, “Dette regnes som inntekter”. Unngå formuleringen "Les mer om ...".
Vi bruker kun én les mer-komponent av gangen. Det skal være annet innhold, slik som brødtekst, mellom to les mer-komponenter.

Satser, utbetalingsdatoer, saksbehandlingstider og dokumentasjonskrav
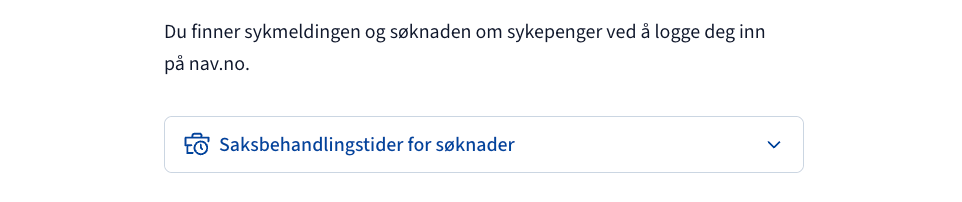
Til dette bruker vi utvidbart kort (expansion card). Satser, saksbehandlingstider og utbetalingsdatoer er sentralt forvaltet informasjon som brukes både på produktsider og i sentrale oversikter.
Kortet får et av fire ikoner, avhengig av type.

Søknader, skjema, klage og anke
For å lenke til søknader, skjema, klage og anke, bruker vi komponenten skjemadetaljer. Disse er vedlikeholdt sentralt og vises både på produktsiden og i sentrale oversikter.
Skjemadetaljene har én knapp som leder til søknaden. Hvis det er mulig å velge mellom digital innsending og innsending via post, får man dette valget i neste steg. Det samme gjelder for inngang til ettersendelse.
Mer om hvordan skjemadetaljene fungerer finner du i e-læringen.
Video
Vurderer du bruk av video på siden? Les mer om retningslinjer, bruk og anbefalinger for bruk av video på nav.no her.
Metadata
Alle Slik gjør du-sider skal ha disse metadataene:
Metadataene legges inn i redaktørgrensesnittet i Enonic.
Gode metadata gir oss god oversikt over innholdet vårt og gjør det mulig å bruke innholdet på en strukturert måte.
URL
Siden ligger rett på roten av strukturen på nav.no, altså rett under forsiden.
For personbruker og på bokmål: nav.no/handling (eventuelt kortversjon av skjemanavn der disse er lange) f.eks nav.no/meld-yrkesskade
For andre målgrupper: nav.no/målgruppe/handling f.eks nav.no/arbeidsgiver/meld-yrkesskade
For andre språkvarianter: nav.no/handling/språk .eks nav.no/meld-yrkesskade/en
For både andre målgrupper og språkvarianter: nav.no/målgruppe/handling/språk f.eks: nav.no/arbeidsgiver/meld-yrkesskade/en
Norske bokstaver i URL
Vi bruker ikke æ, ø og å i URLene.
- æ erstattes med a
- ø erstattes med o
- å erstattes med a
Bakgrunn
Medvirkende