Vi pusser opp malene: Justeringer i dagens produktsidemal
Siden august, har vi jobbet med å finne ut hvordan vi kan forbedre produktsidemalen. Det er mye vi fortsatt ikke har løst, men noen ting er vi sikre på at vi bør gjøre.
Derfor gjør vi nå en del endringer i innholdsstrukturen og komponentbruken i dagens mal. På den måten er innholdet godt rigget til ny, forbedret produktsidemal når den er klar. Det gir også noen umiddelbare fordeler for brukerne.
Innholdsstruktur
I arbeidet med å pusse opp produktsiden, har vi særlig fokusert på innholdsstrukturen. Dagens innholdmeny og -struktur gir brukerne noen utfordringer som er viktige å løse. Derfor har vi utarbeidet og testet en ny struktur.
Dette er bakgrunnen for den nye strukturen:
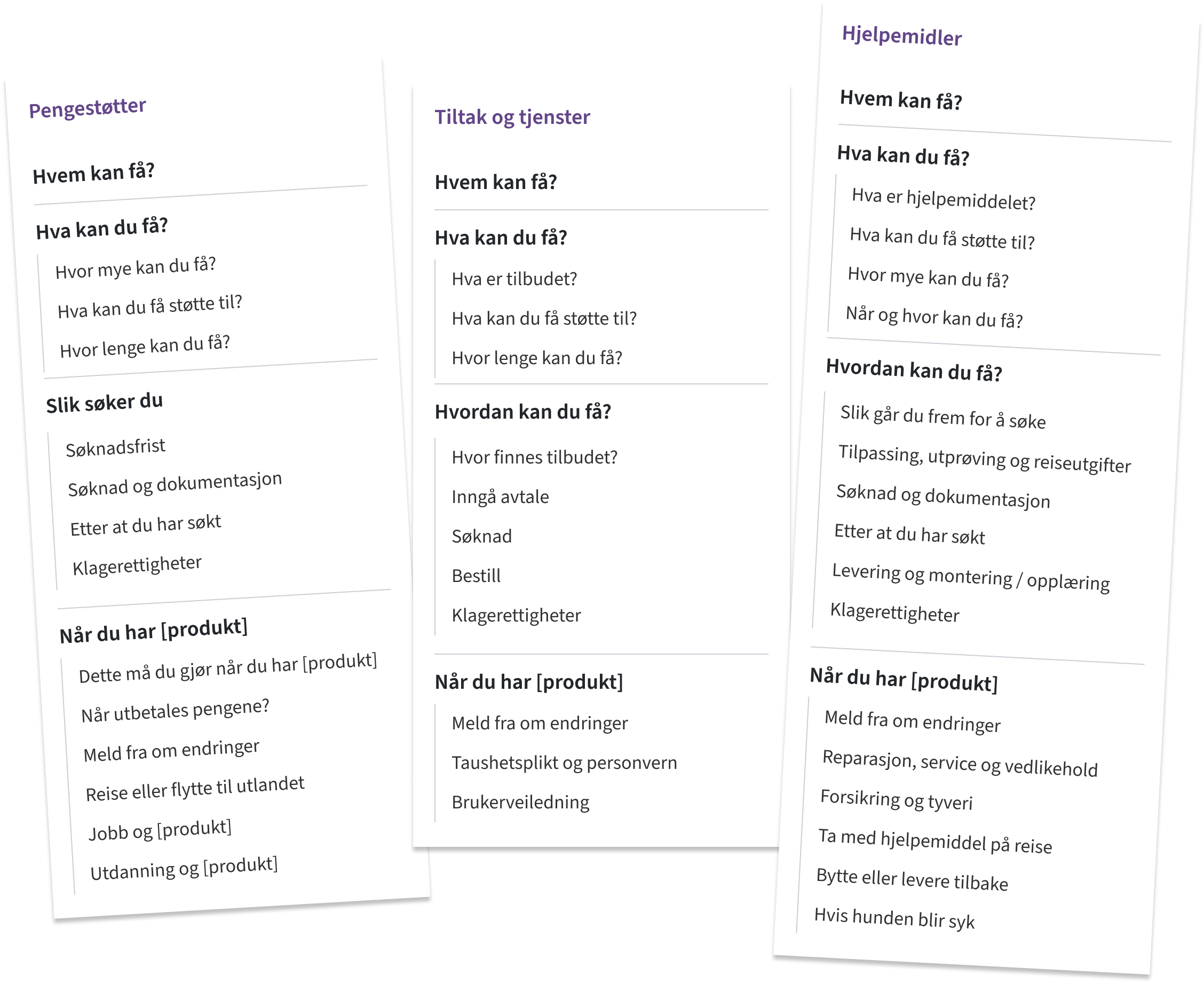
Den nye strukturen har 4 hovedkapitler med tilhørende underkapitler. Hovedkapitlene er faste, mens underkapitlene gir mulighet for å trekke fra eller legge til kapitler der det er nødvendig for de ulike produktene.
På den måten balanserer vi behovet for helhet på tvers med behovet for fleksibilitet per produkt.

Det blir egne varianter av denne strukturen for de ulike hovedgruppene av produkter (pengestøtter, hjelpemidler, tjenester og tiltak) og for de ulike målgruppene (privatpersoner, arbeidsgivere og samarbeidspartnere).
Justering i dagens mal
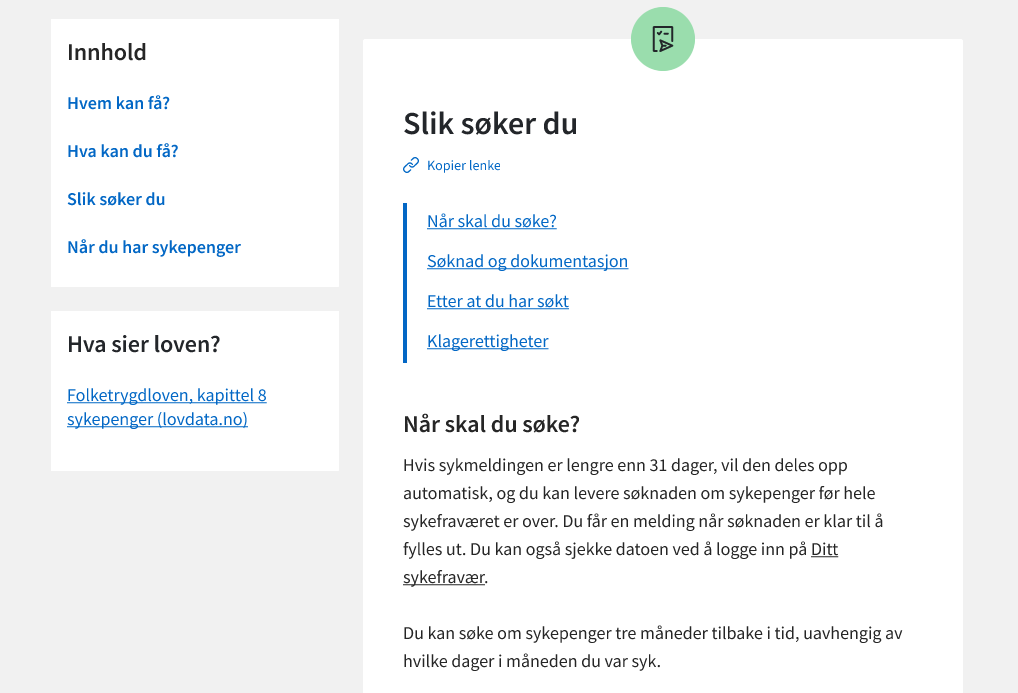
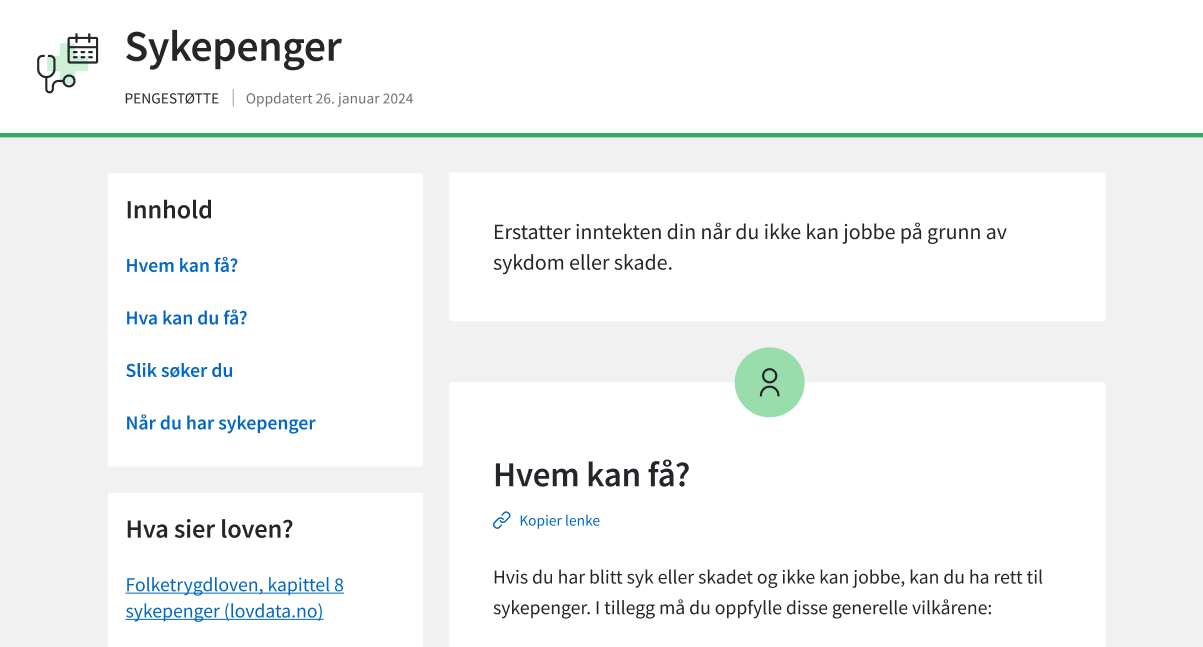
For å tilgjengeliggjøre det andre nivået i innholdsstrukturen i dagens mal, har vi lagt disse kapitlene i toppen av hvert hovedkapittel. På den måten ser man hvilke underkapitler som finnes i hvert hovedkapittel, og kan navigere til dette.

Vi geriljatestet den justerte navigasjonen i kantina for å verifisere at denne mellomløsningen fungerer minst like godt som eksisterende navigasjon.

Det viste seg å fungere bra, og skapte ikke nye problemer for navigasjonen. Begge nivåene i strukturen ble brukt slik vi hadde tenkt. Innføring av det andre nivået er en forbedring fra dagens meny.
Bruk av innholdskomponenter
Filter
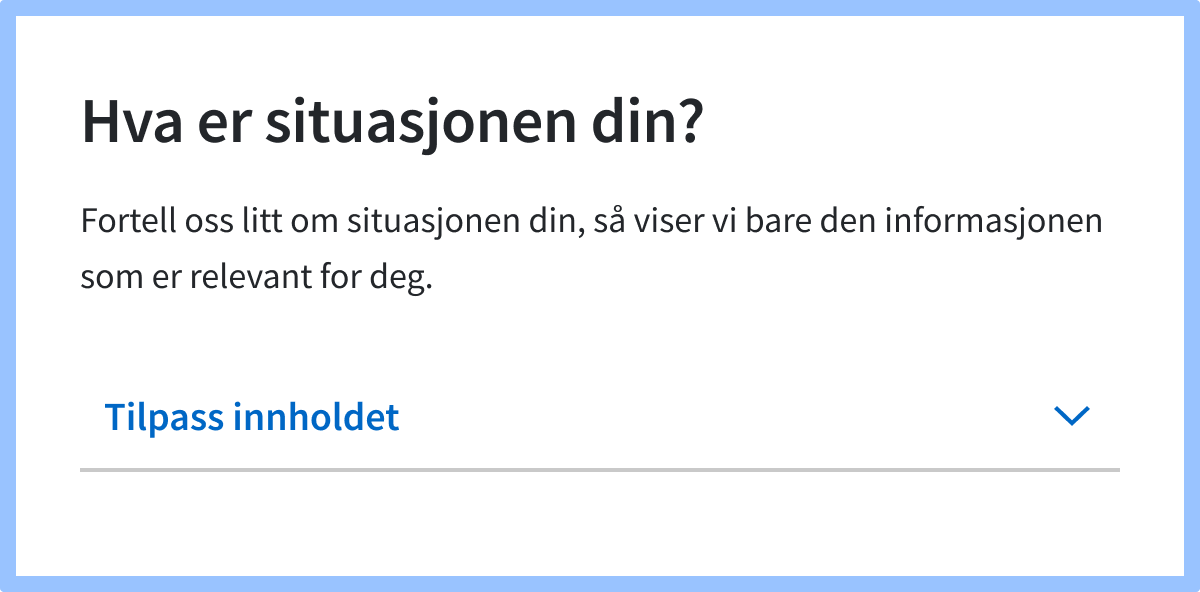
Mange pengestøtter har regelverk som varierer ut ifra arbeidssituasjonen din, alderen din eller annet. I dag bruker vi filter for å gi brukerne mulighet til å tilpasse innholdet til sin situasjon.

Vi har undersøkt bruken av filter på dagens produktsider:
Det er imidlertid noen utfordringer med filterløsningen:
Trekkspill (accordion)
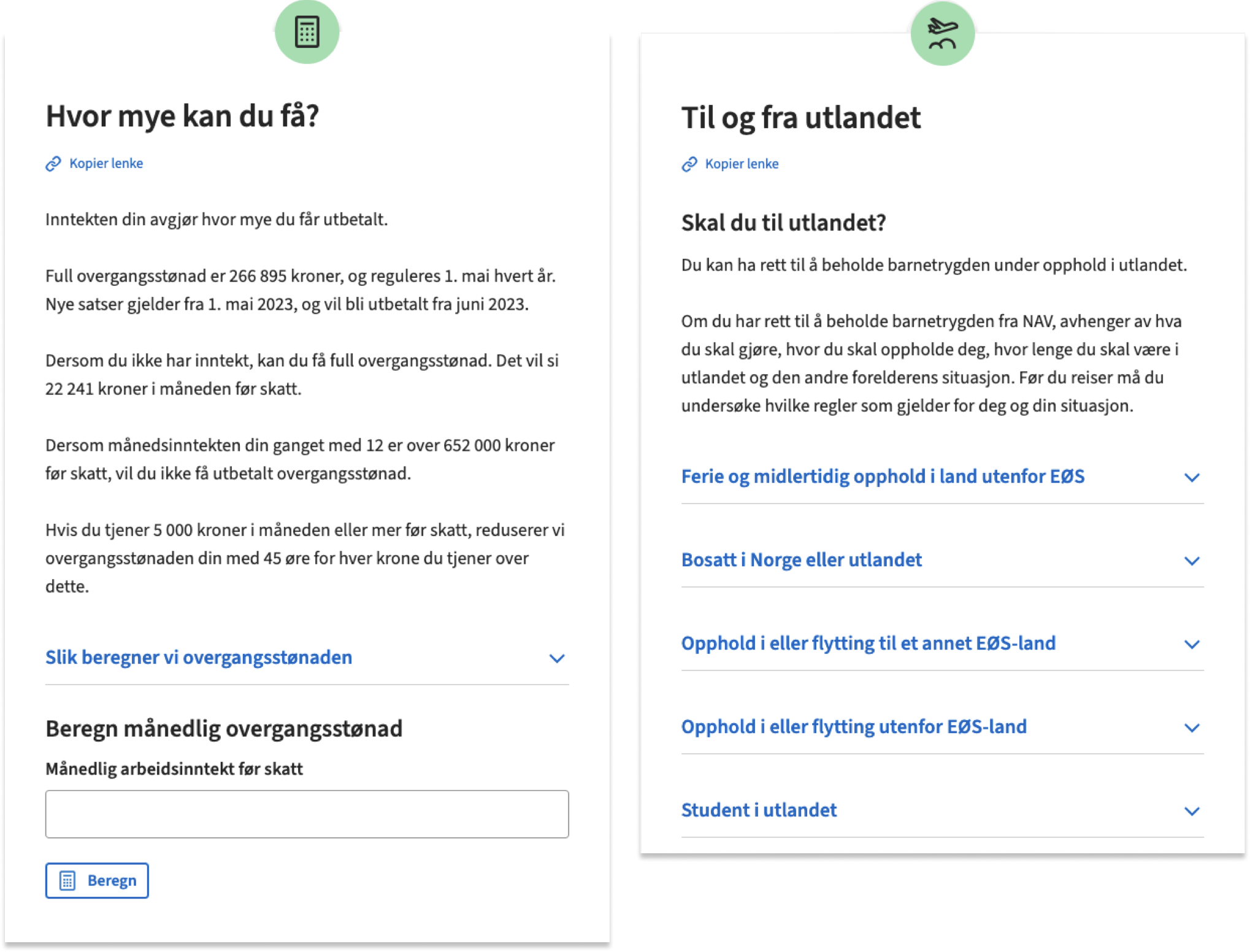
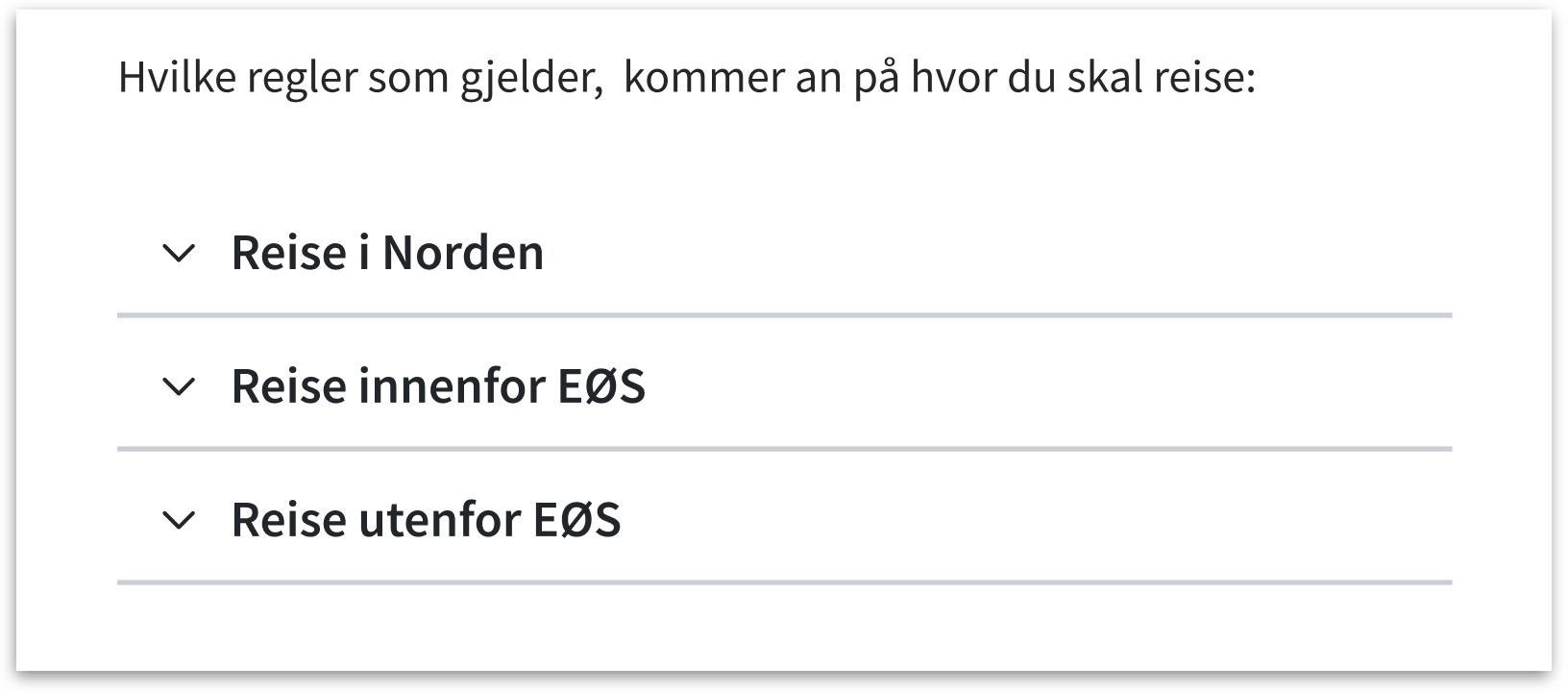
Vi har også sett på bruken av komponenten trekkspill (accordion).

Disse brukes svært mye på produktsidene i dag, og de brukes til mye ulikt:
Det kan være uklart for brukeren hva som er hva, og om innholdet i accordion er viktig for dem å lese. Accordion-komponenten er heller ikke godt tilpasset alle disse ulike bruksområdene.
Nye føringer for bruk av innholdskomponenter
For bruken av innholdskomponenter på produktsiden, har vi fokusert på følgende problemstillinger:
Basert på funnene om filterløsningen og accordions, vil vi innføre tydeligere føringer for bruken av ulike komponenter.
Dette er de nye føringene:
Til situasjonsbestemt informasjon eller til ulike alternativer på samme nivå, bruker vi trekkspill (accordion). Det skal være minst to trekkspill i listen.

Til nødvendig utdyping av en prosess eller tema, bruker vi les mer (read more). Dette brukes sparsomt på siden.

Til satser, utbetalingsdatoer, saksbehandlingstider og dokumentasjonskrav bruker vi utvidbart kort (expansion card).
Satser, saksbehandlingstider og utbetalingsdatoer er sentralt forvaltet informasjon som brukes både på produktsider og i sentrale oversikter.

Ved å tydeliggjøre hvilke komponenter vi bruker til hva, blir det mer forutsigbart for brukerne hvordan innholdet er strukturert og hva de kan forvente å finne. Det gir oss også bedre mulighet for skreddersøm av komponentene til ulike bruksområder.
Justering i dagens mal
Vi tilgjengeliggjør les mer og utvidbart kort i dagens produktsidemal. I tillegg innfører vi en ny versjon av trekkspill med grupperte trekkspill i en liste. På den måten kan vi flytte innholdet inn i riktig komponent som forberedelse til den nye malen.
Intro til siden og metainformasjon
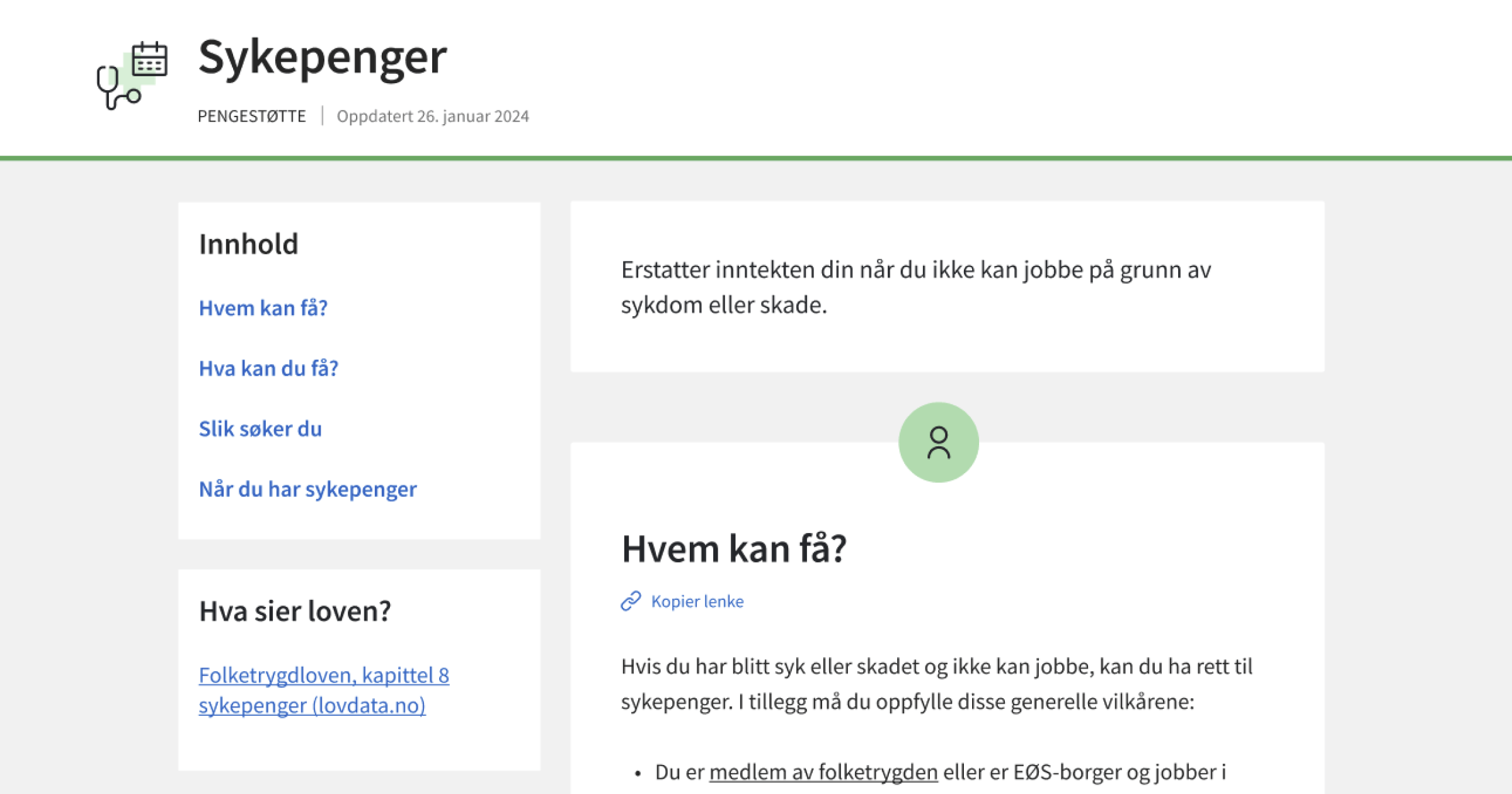
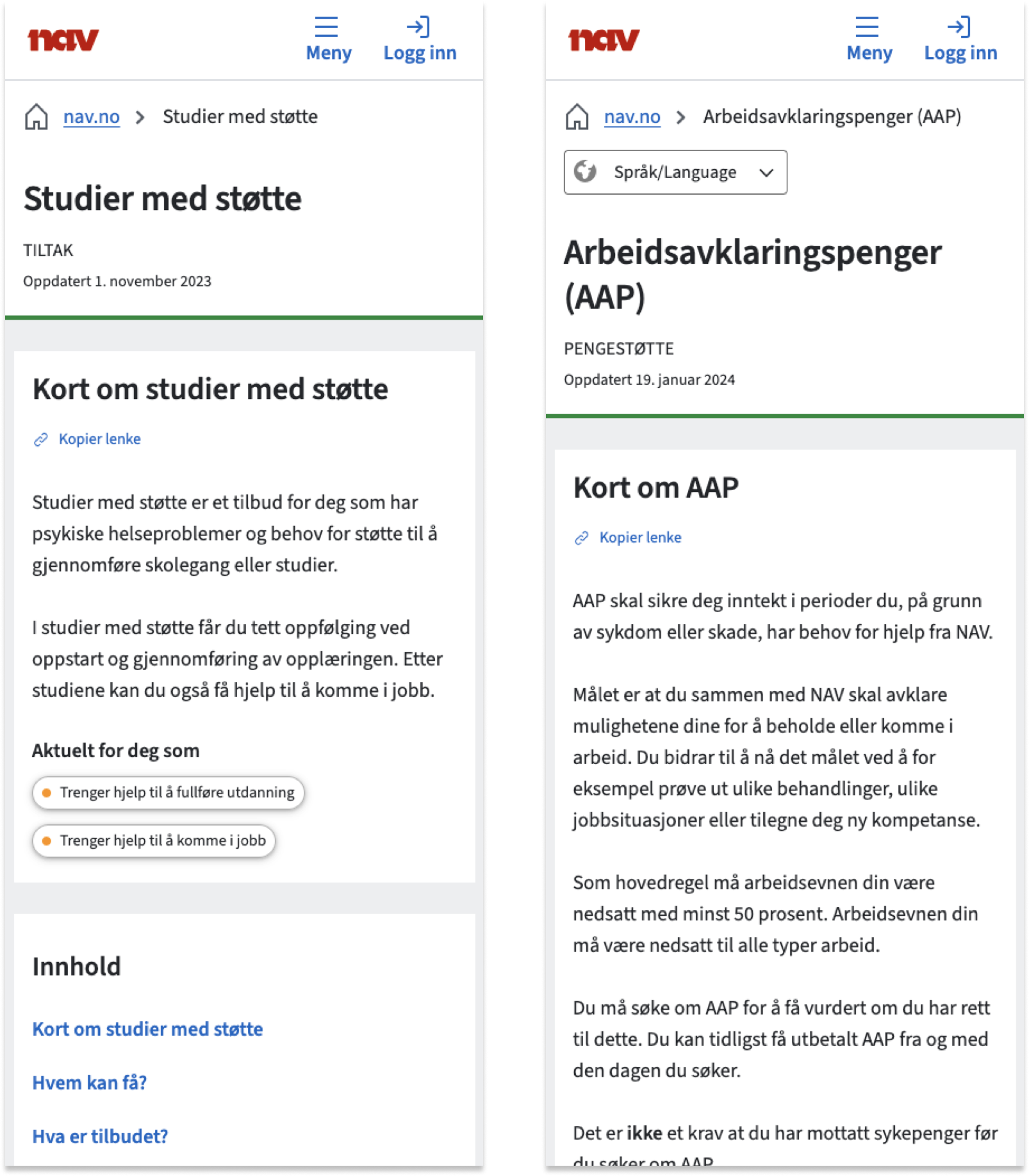
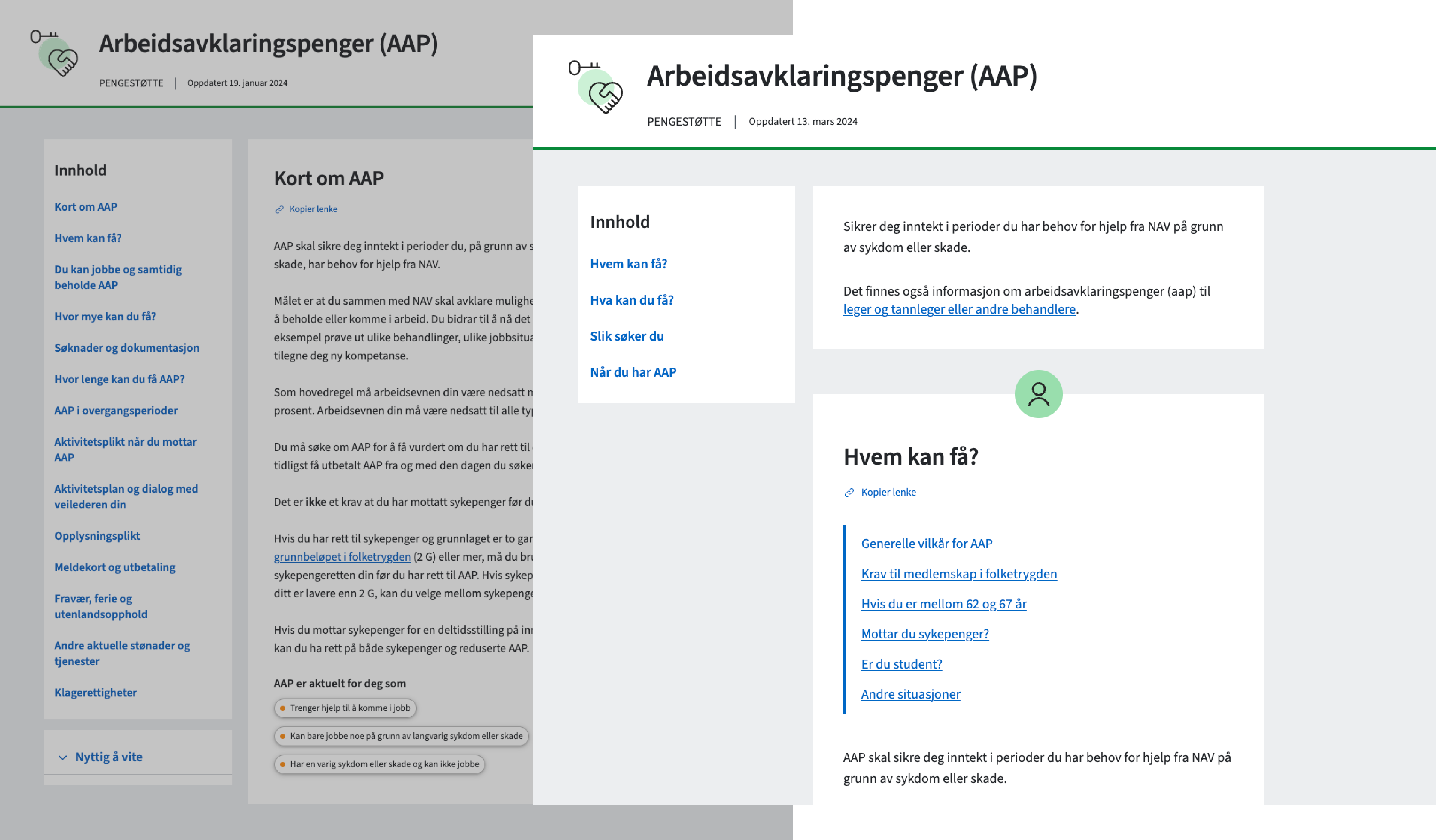
Alle produktsidene har i dag en Kort om-seksjon i starten av siden. Kort om-teksten skal gi en kjapp introduksjon til produktet – en heispitch.

I denne seksjonen ligger det også inngang til aktuelle situasjoner. Tanken med dette er å gi innbyggerne muligheten til å zoome litt ut og få oversikt over andre produkter eller tilbud som kan være aktuelle i situasjonen de er i.
Dette er en slags erstatning for brødsmulesti, siden produktene ikke bor ett sted i strukturen, men ofte er tilknyttet flere situasjoner. Mange brukere kommer rett inn på en produktside på nav.no fordi de f.eks har googlet “foreldrepenger” eller “høreapparat”. Vi ønsker å vise dem alle mulighetene som kan finnes i deres situasjon.
Justeringer i introen til siden
Kort om-teksten blir imidlertid i en del tilfeller “ganske langt om”, og det gjør avstanden til innholdsmenyen lengre. Plasseringen av situasjonene i starten av siden skaper også litt forvirring, og kan føre til at brukere blir ledet ut av produktsiden for tidlig.
Derfor har vi sett på:
Vi vil gjøre kort om-teksten kortere og lik ingressteksten som allerede brukes på produktkort, i søkeresultater og i oversikter.

Ved å bruke denne teksten også inne på produktsiden, får brukerne en bekreftelse på at de kom til riktig side når de kommer fra en av disse stedene. Det gir bedre sammenheng på tvers, og det sikrer at kort om-teksten er kort.

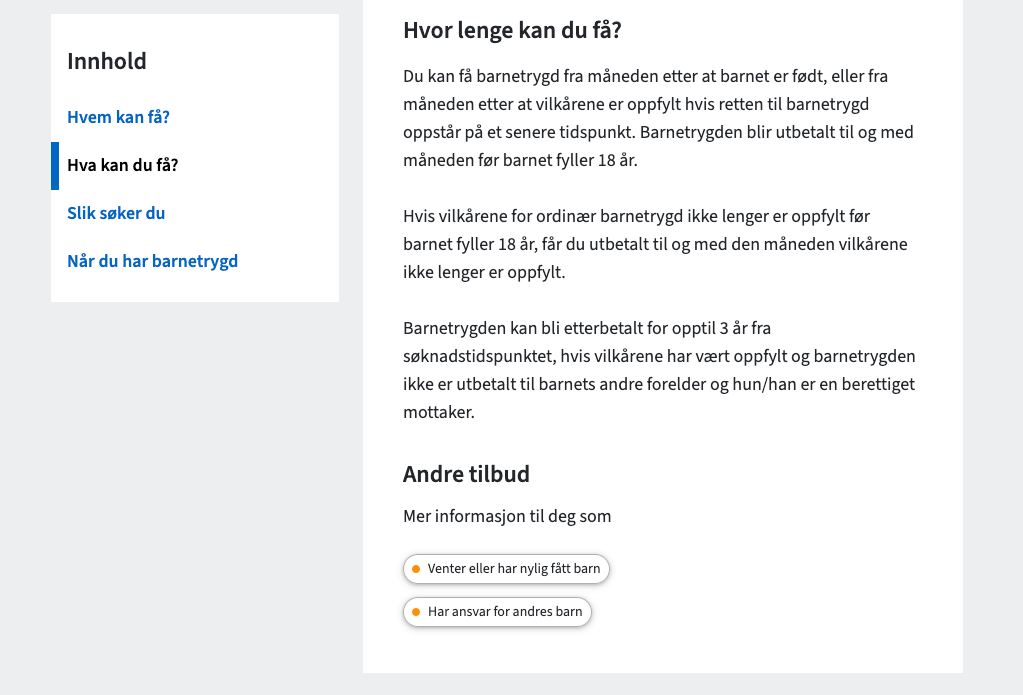
Inngangen til aktuelle situasjoner flytter vi til slutten av kapittelet "Hva kan du få?". Det gir bedre timing av denne informasjonen – etter at brukeren har fått informasjonen om produktet.
Vi justerer også teksten her, slik at det blir tydeligere at dette er informasjon om andre tilbud, ikke mer informasjon om produktet du allerede ser på.

Ved å bruke kort ingresstekst og flytte situasjonene, blir veien kortere til innholdsmenyen som gir oversikt over siden.
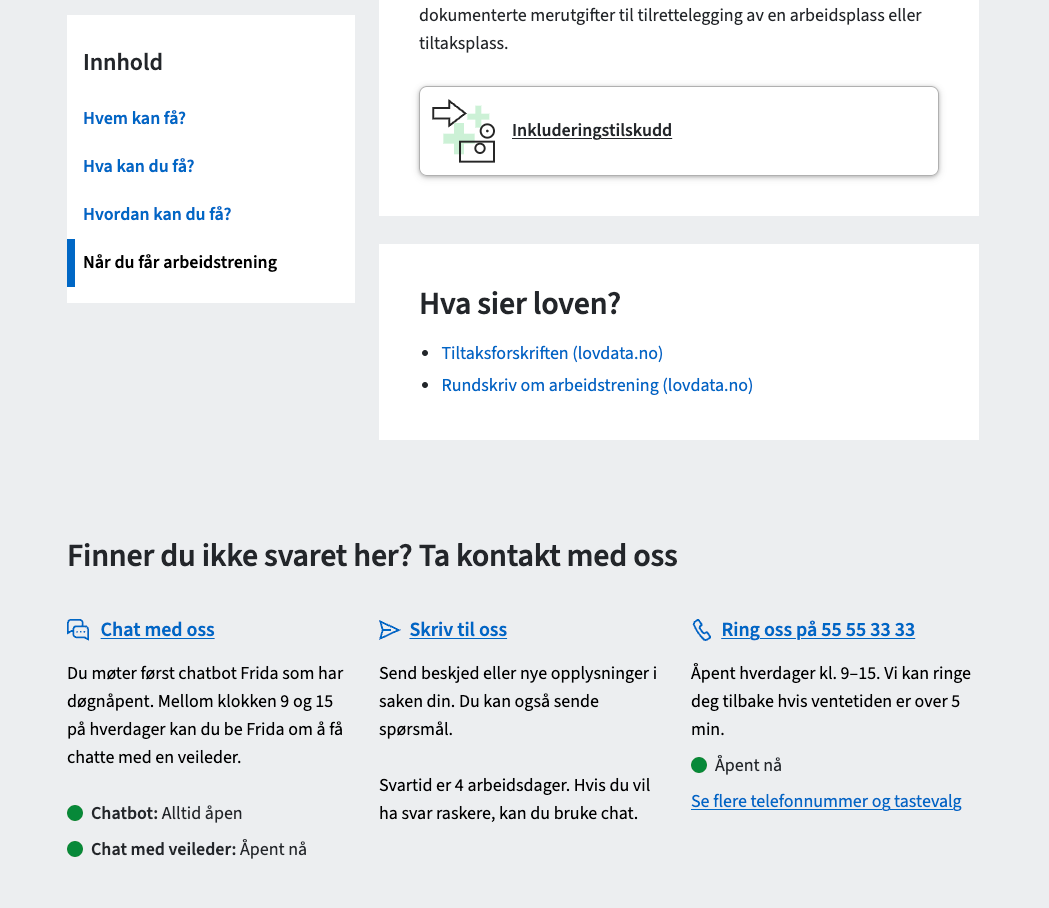
Nyttig å vite-seksjonen blir døpt om til "Hva sier loven?" og får tydeligere lenker til lovteksten. Denne flyttes til bunnen av produktsiden.

Justering i dagens mal
Vi bytter ut kort om-teksten med ingressteksten som alle produktene har i metadataene sine.
Situasjonene legger vi inn som metadata tilknyttet produktet. Disse vil vises i bunnen av siden. Å legge situasjonene inn som metadata gir oss også bedre forutsetninger for strukturert bruk av denne informasjonen.

Veien videre
Produktsidene vil få ny struktur i to nivåer. Vi implementerer også den nye bruken av komponenter og metadata. På den måten klargjør vi dagens produktsideinnhold for ny mal.
Vi har 228 produktsider på nav.no i dag når vi teller med alle språkversjoner og innhold til alle målgrupper. Derfor trenger vi tid til å omstrukturere alle sidene. Dette arbeidet begynner allerede nå, og endringene vil bli implementert på dagens produktsider fortløpende fremover.
Samtidig fortsetter arbeidet med å utarbeide den nye malen. Her utforsker vi blant annet hvordan vi løser:
Flere bloggposter om oppussingen
Del 1: Vi pusser opp malene: Hvorfor det?
Bidragsytere
Flere blogginnlegg
Forbedret flyt for henvendelser til Nav
Kontaktsenteret får omtrent 60.000 henvendelser i meldingstjenestene «Skriv til oss» og «Beskjed til oss» hver måned. I vinter har Team nav.no og Nav kontaktsenter samarbeidet om en ny og forbedret flyt for de ulike henvendelsene.
Tuva Sverdstad
Forbedret flyt for henvendelser til Nav
Kontaktsenteret får omtrent 60.000 henvendelser i meldingstjenestene «Skriv til oss» og «Beskjed til oss» hver måned. I vinter har Team nav.no og Nav kontaktsenter samarbeidet om en ny og forbedret flyt for de ulike henvendelsene.
Tuva Sverdstad
Cookie-banner på nav.no
På grunn av endringer i ekomloven, har vi nå et cookie-banner på nav.no, der vi ber om samtykke til bruk av informasjonskapsler og lignende teknologi. Det påvirker dessverre datakvaliteten i analyse- og innsiktsarbeidet vårt.
Kristin Øhlckers
Cookie-banner på nav.no
På grunn av endringer i ekomloven, har vi nå et cookie-banner på nav.no, der vi ber om samtykke til bruk av informasjonskapsler og lignende teknologi. Det påvirker dessverre datakvaliteten i analyse- og innsiktsarbeidet vårt.
Kristin Øhlckers
Aksel med oppgradert design
Snart kommer en ny versjon av Aksel med flere stiloppgraderinger for våre komponenter. Da får vi blant annet darkmode-støtte, forbedret fargepalett, færre skygger og litt rundere hjørner.
Jørgen Maristuen
Aksel med oppgradert design
Snart kommer en ny versjon av Aksel med flere stiloppgraderinger for våre komponenter. Da får vi blant annet darkmode-støtte, forbedret fargepalett, færre skygger og litt rundere hjørner.
Jørgen Maristuen