Farger: funksjon og identitet på nav.no
Vi utforsker fargebruken på de nye sidemalene.
Med oppussing av sidemaler er det også naturlig å revidere de visuelle virkemidlene som tas i bruk på nav.no. Det kan være fristende å ta for seg alt man ønsker å endre i ett jafs, men vi ønsker å arbeide på en mer strategisk og utforskende måte. I første omgang har vi valgt å se på fargepaletten. Vi utforsker hvordan bruken av farger kan skape en god brukeropplevelse og samtidig bygge opp om NAVs identitet.
En rød tråd
Rødt og grått er hovedfargene I NAVs visuelle profil. Rødt er en kraftig primærfarge som er godt synlig i omgivelsene, og som kjennes igjen fra fasadeskilt og annet materiell i den fysiske verden.
I revidert visuell profil fra 2019 heter det: "Etterlatt inntrykk skal være rødt, varm grå og hvit."
Men denne rødfargen byr på noen utfordringer når vi skal designe og utvikle digitale produkter. For det første er det slik at nettopp fordi rødfargen er så synlig, kan den bli ganske dominerende i et grensesnitt.
For det andre har rødt en semantisk betydning. Rødt betyr fare, både i den fysiske og digitale verden. I NAVs designsystem Aksel, brukes rødt for å signalisere feil og varsler. Dermed risikerer vi å blande fargens rolle som identitetsbærer og dens funksjon, noe som ikke gir en optimal brukeropplevelse.

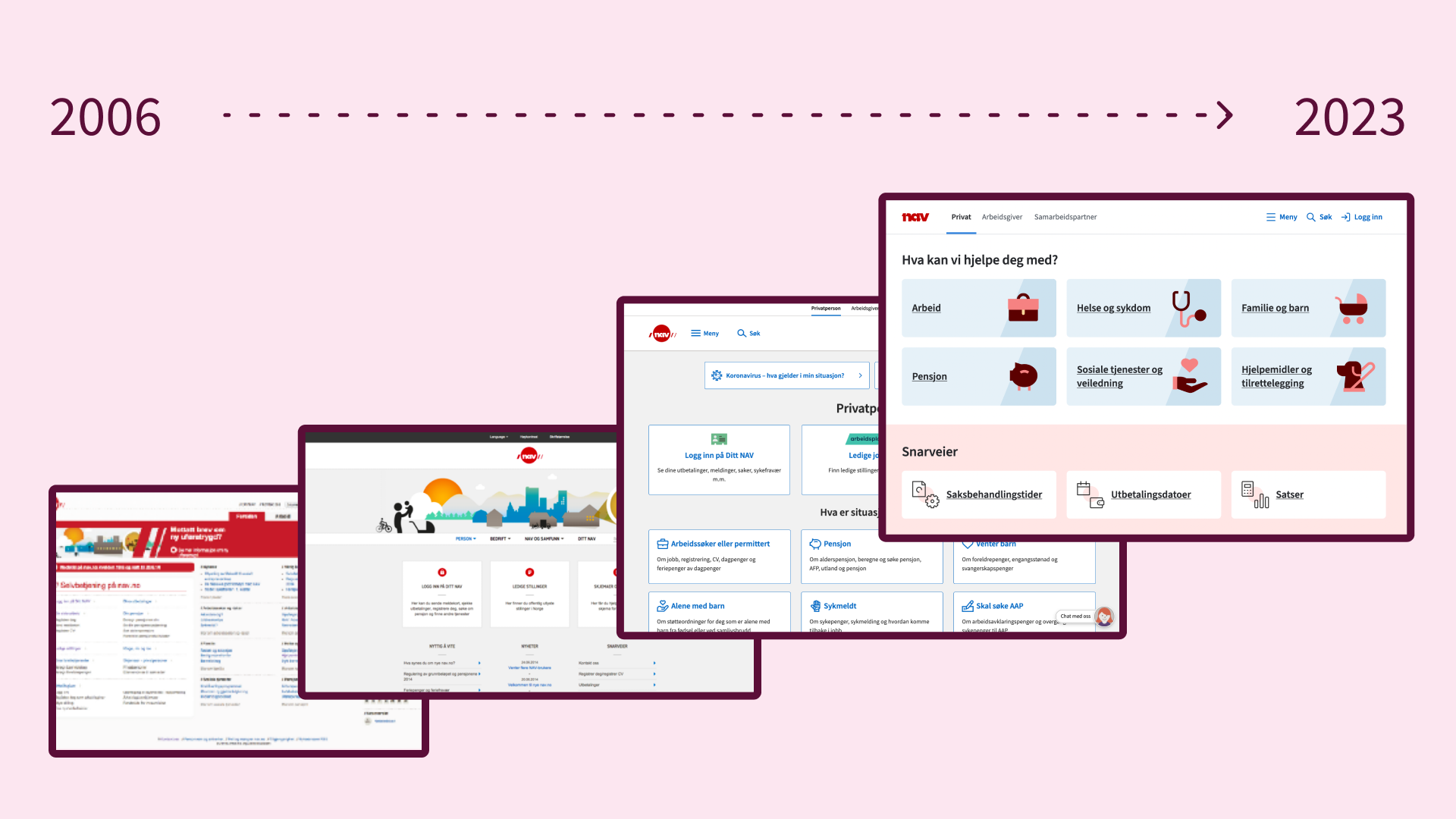
Kanskje delvis på grunn av disse utfordringene, har utseendet på nav.no gradvis blitt mindre og mindre rødt. Fra en tydelig rød identitet til en mer nøytral fremtoning. Endringene er drevet fram av nye konvensjoner og utvikling innen UX, UU og teknologi, men uten en klar strategi for de visuelle grepene som er gjort.
Det har til nå heller ikke eksistert et strategisk fundament for farger som identitetsbærende element på nav.no.

Alle regnbuens farger?
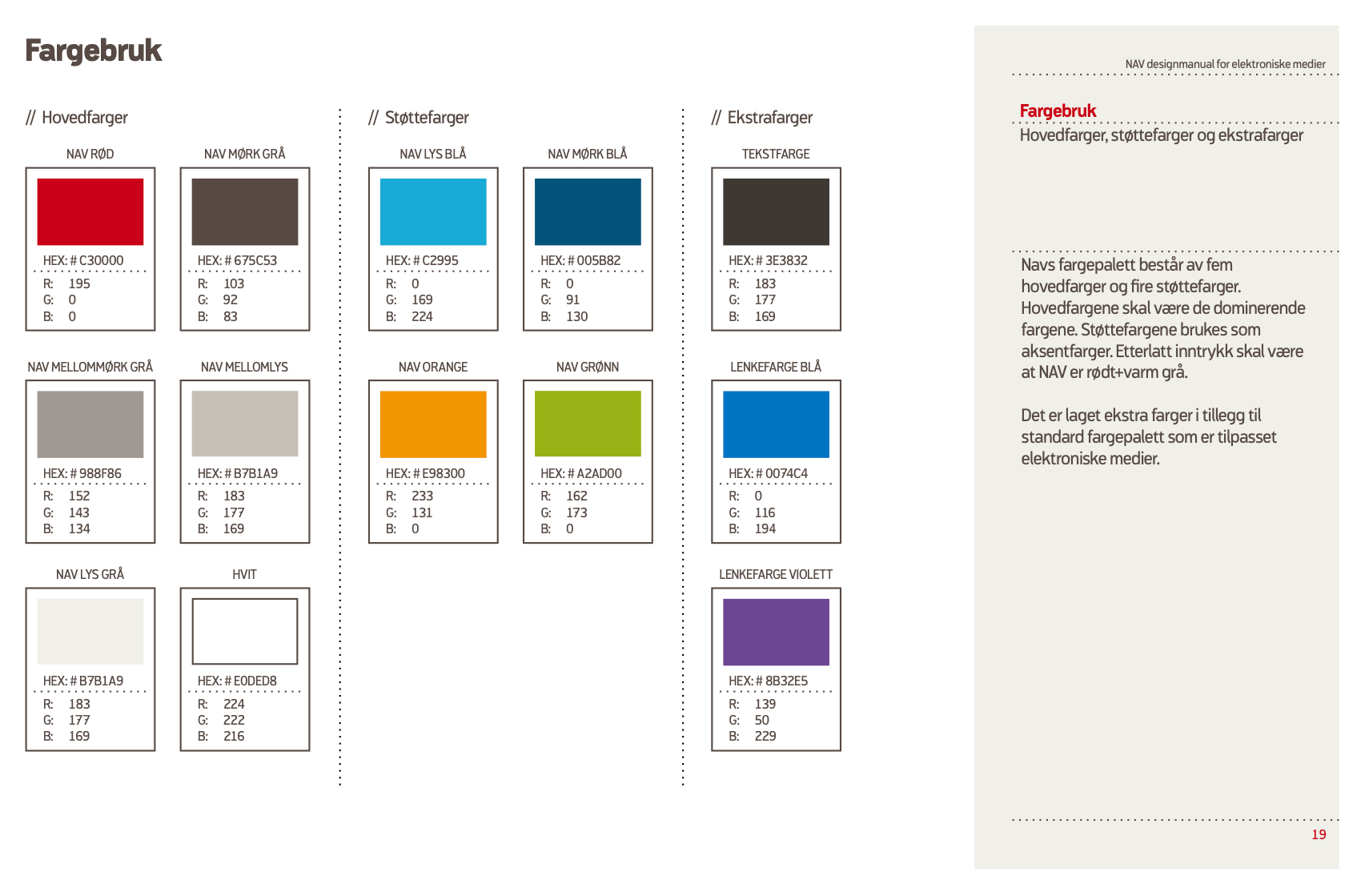
I tillegg til hovedfargene inneholder profilen et utvalg støttefarger fra nesten alle deler av fargesirkelen. Disse fargene ble definert i 2006, og dekker ikke alle behovene til moderne digitale produkter og identiteter. Vi mangler også tydelige retningslinjer for hvor og hvordan hele spekteret av farger skal brukes.
Funksjonelle farger
Noen av fargene i paletten er koblet til bestemte funksjoner: blått for interaksjon, rødt for feilmeldinger, oransje for varsler, grønt for suksessmeldinger og lyseblått for infobokser.
Det er naturlig at bruken av de funksjonelle fargene skjermes. Hovedoppgaven til nettstedet er at brukerne skal kunne lese og forstå informasjon og fylle ut og sende inn skjemaer. Da må brukeropplevelsen være så vanntett som mulig.
Identitetsbærende farger
I det vi kaller et "brandfilter" har vi beskrevet hvordan identiteten på nav.no kan tas ut visuelt. Blant annet heter det at "vi bruker behagelige farger, gode kontraster og myke former" og "vi overdriver ikke bruken av virkemidler, men er tilpasset situasjonen." Noen stikkord som kan oversettes til fargebruk er:
- Menneskelig (men profesjonell)
- Behagelig (ikke vennskapelig)
- Balansert (men ikke uniformt)
- Relevant (ikke overformidlet)
- Enkel (ikke banal)
- Tidløst (men moderne)
- Levende (ikke kaotisk)

De resterende støttefargene i dagens palett ligger enten i blåtonespekteret som potensielt konkurrerer med interaksjonsfargen (mørkeblå og lilla), eller harmonerer dårlig med den røde profilfargen (limegrønn). Dette henger ikke på greip med det strategiske fundamentet og brandfilteret.

Malene var tidligere fargekodet for ulike sidetyper. Denne fargebruken skalerer ikke, og blander dekorative og funksjonelle farger. En slik fargekoding blir også utelukket når flere sider skal bruke den nye sidemalen.
Når de funksjonelle fargene i paletten er fredet og de dekorative fargene ikke spiller på lag med identiteten, ser vi behov for å utforske en ny retning for fargebruk. Det som må undersøkes er hvordan støttefargene kan bygge opp om NAVs identitet og ønsket etterlatt inntrykk hos brukerne.
Harmonisk palett
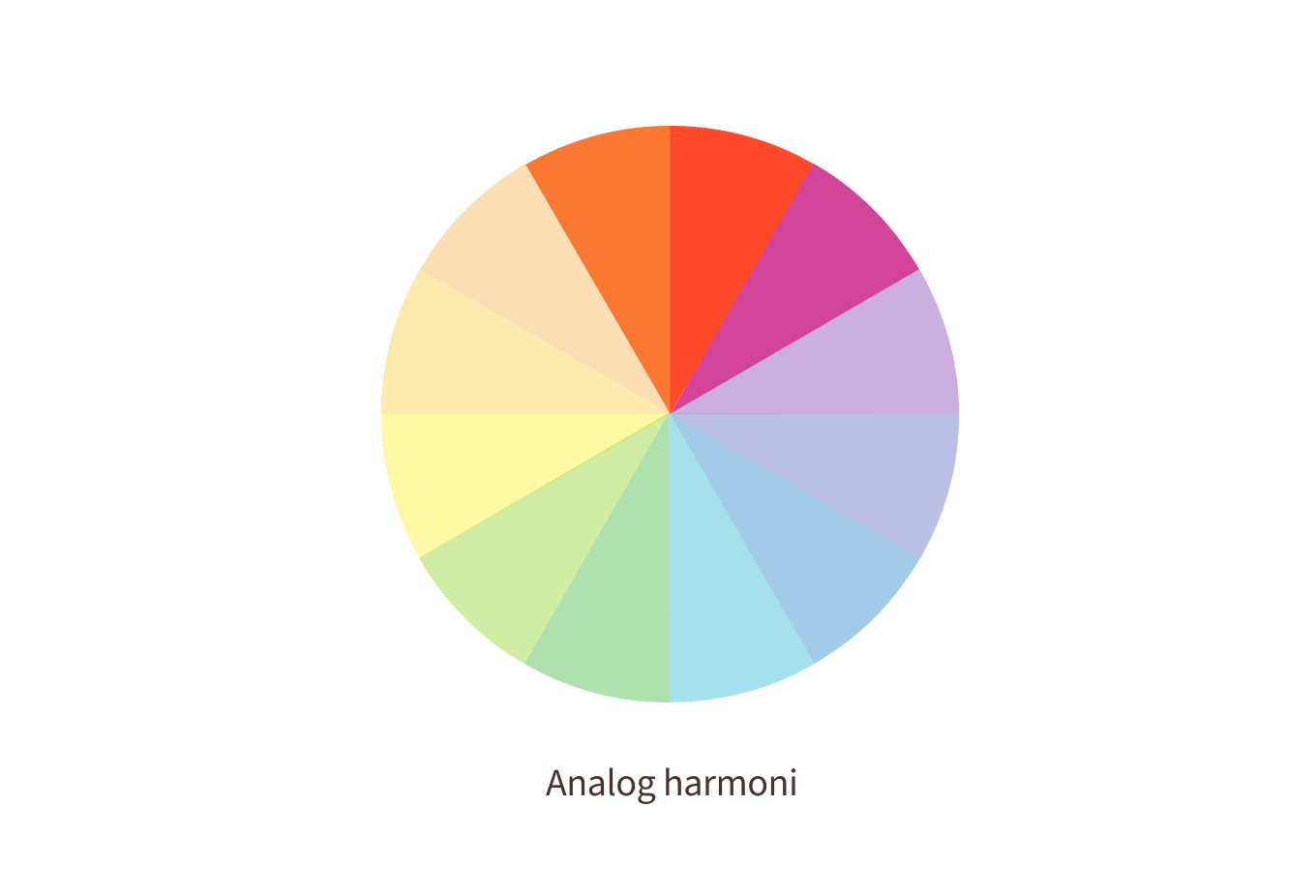
Vi velger derfor å gå for en palett som ikke inneholder for mange sprikende farger, men tar sikte på å skape en behagelig brukeropplevelse. Typisk gir enhetlig fargebruk dempede og harmoniske uttrykk. Det kan vi få til ved å velge en analog fargepalett, som består av farger som ligger ved siden av hverandre i fargehjulet.

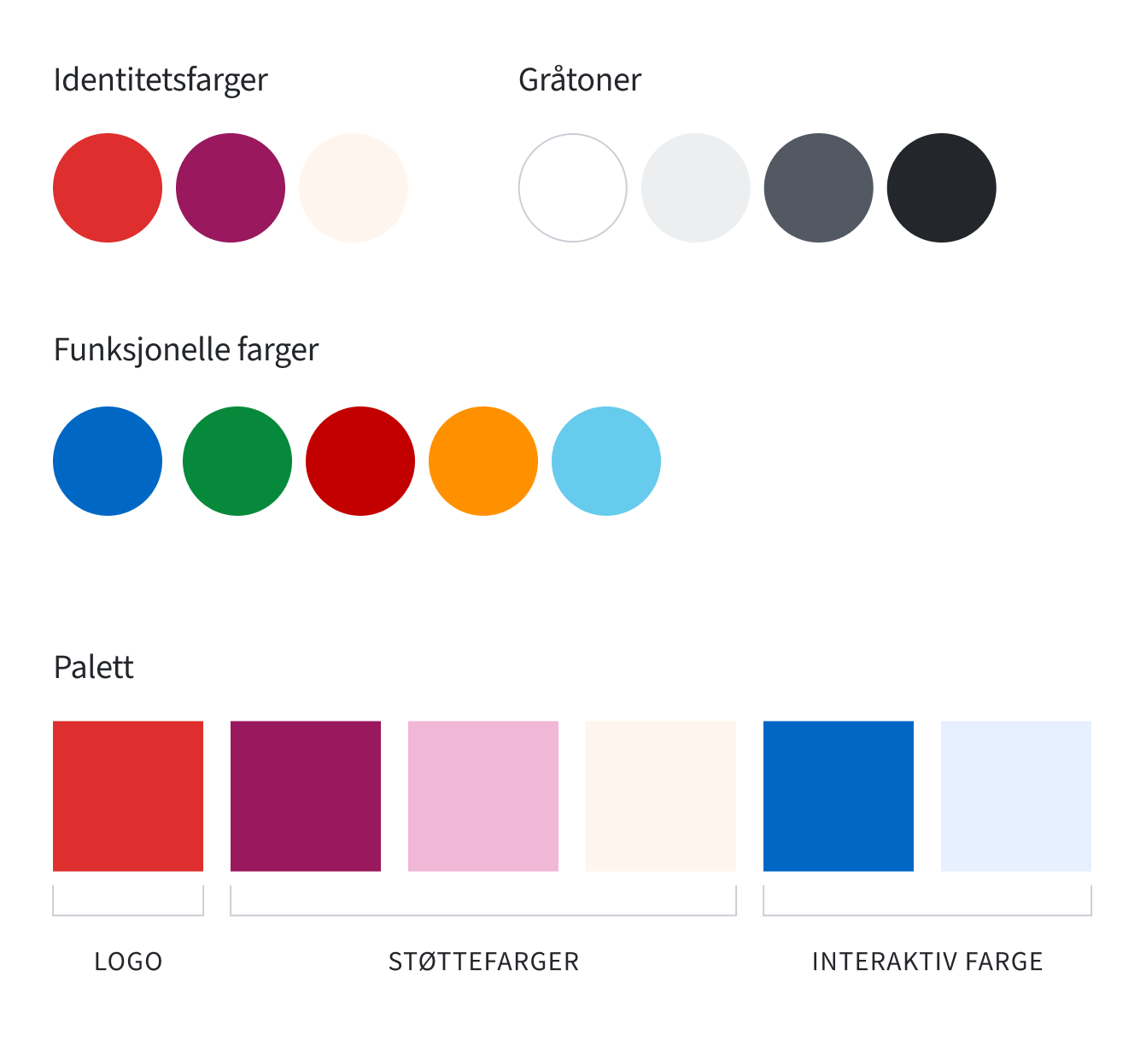
Vi ønsker at fargene på nav.no bygger opp om vår identitet, uten å gå i beina på de funksjonelle fargene. Med utgangspunkt i NAVs rødfarge, har vi derfor valgt nabofargene rødoransje og rødlilla som støttende identitetsfarger. Ved å velge en mørk variant av rødlilla og en lys rødoransje, får vi gode kontraster. Paletten lener seg både mot varme toner fra gult og kaldere toner fra blått, som gir en balanse mellom det profesjonelle og det menneskelige. Fargebruken begrenses til det som er relevant og effektivt for nav.no.

Fargene testes nå i praksis
Foreløpig prøves den nye paletten ut på de nye sidemalene. Noe av det vi vil jobbe videre med er å definere flere nyanser av de nye fargene. Vi vil bruke tid på å teste, justere og kvalitetssikre både sidemaler og palett før nye elementer kan bli aktuelle for Aksel og designsystemet.
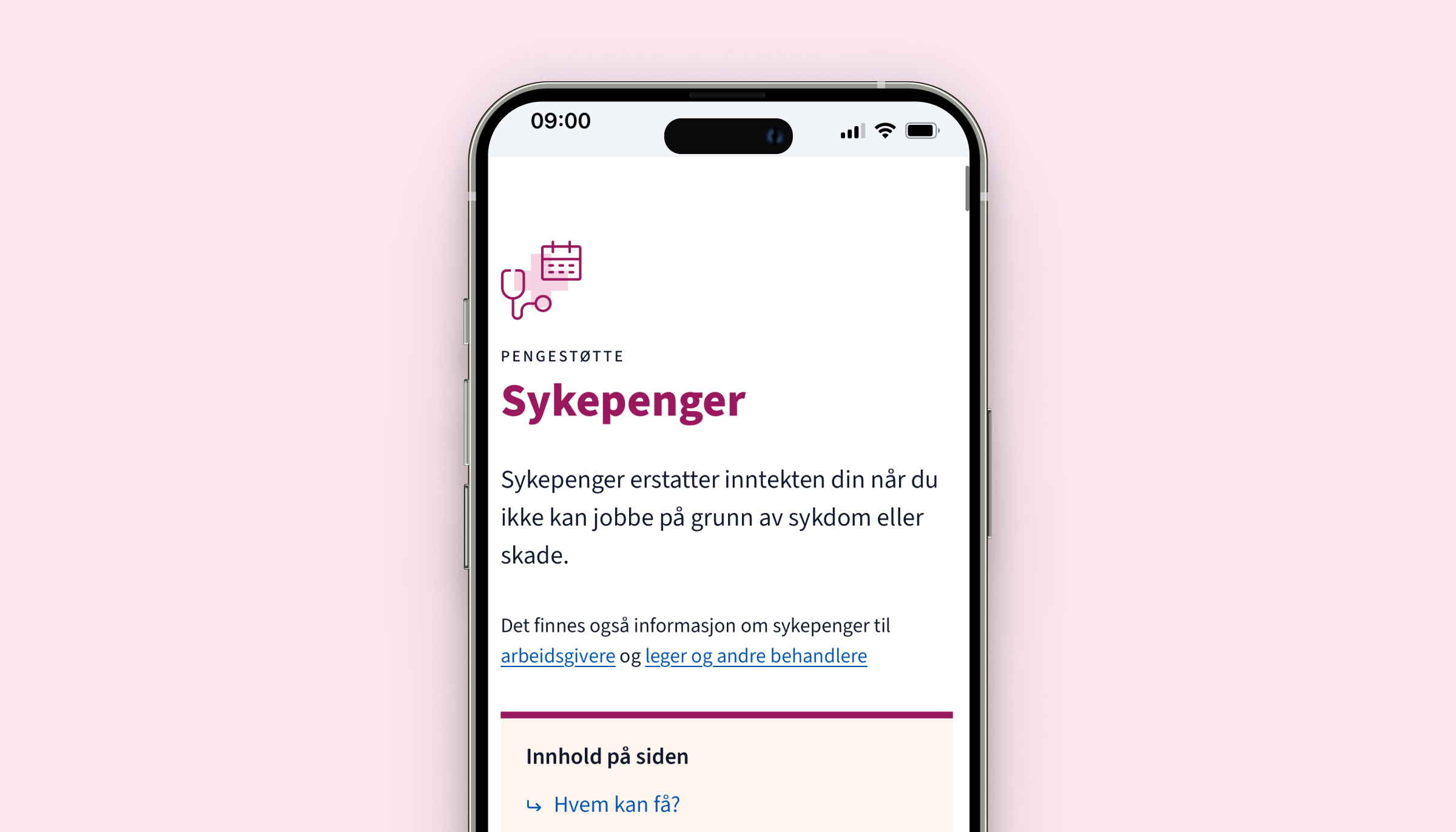
Rødt brukes fortsatt som logofarge, men ikke som identitetsfarge inne på sidene. Her benyttes mørk rødlilla for å tydeliggjøre kapitler og bedre leseopplevelsen. Lys rødoransje brukes som bakgrunn for elementer som skal skille seg fra annet innhold. Interaksjons-blå er begrenset til nettopp sin bruk, og får en styrket kontrast til profilfargene som ligger i rødtoneskalaen.

I kombinasjon forsterker de funksjonelle og identitesbærende fargene hverandres funksjon. Det visuelle uttrykket har blitt roligere ved bruk av færre fargetoner og en balansert palett som spiller på lag med NAVs hovedfarge.
Publisert: 5. juni 2024
