Retningslinje
Farger i datavisualisering
Noen grunnleggende råd og tips når du skal jobbe med farger i datavisualisering.
I Aksel er det ikke definert egne paletter for datavisualiseringsfarger, men ved å følge god praksis kan du benytte våre fargetokens for å lage gode sammensetninger av farger.
For en innføring i ulike typer fargepaletter for datavisualisering anbefaler vi denne artikkelen fra Nightingale (Journal of the Data Visualization Society).
Kontrast og harmoni
I datavisualiseringer må det være god kontrast mellom fargene. I WCAG 2.1 kreves det et kontrastforhold på minimum 3:1.
Komplimentære farger og kombinasjon av varme og kalde toner gir gode kontraster. En fargepalett for datavisualisering bør samtidig være harmonisk og balansert. Det skal være lett og behagelig å konsumere innholdet.
I stedet for å bruke hele fargespekteret kan “nabofarger” eller variasjoner av fargemetning og lys være det som gir god harmoni. Sterke neonfarger kan være anstrengede å se på.

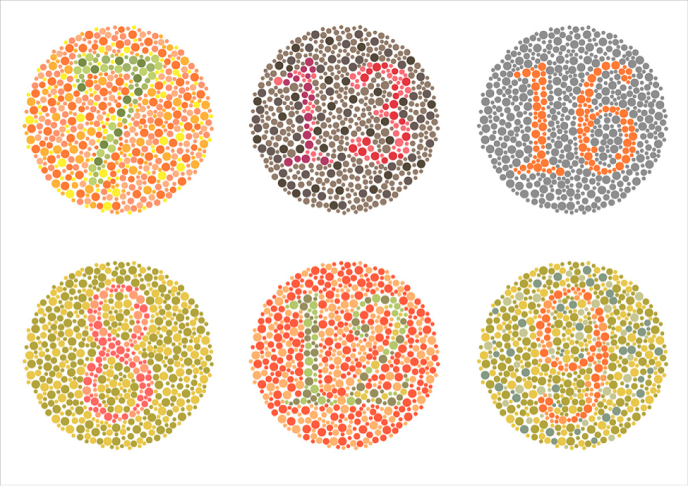
Fargeblindhet
Omtrent åtte prosent av alle menn og knapt én prosent av alle kvinner har mangelfullt fargesyn. Det finnes mange typer og grader av fargeblindhet, men det er få som ikke kan se farger i det hele tatt (akromatopsi). De vanligste formene for fargeblindhet er:
Både rød- og grønnblinde har vanskelig for å skille mellom røde, oransje, gule og gulgrønne farger. Derfor brukes ofte begrepet rødgrønn fargeblindhet. Blåblindhet (tritanopi), er mer sjelden.
Color Blind er en plugin i Figma som lar deg teste designet ditt for de vanligste typer av fargeblindhet.

God praksis for fargebruk
Konsekvent fargebruk
Bruk én farge for å definere en enkelt verdi på en konsekvent måte. Hvis du for eksempel bruker blått for å representere antall utbetalinger i ett diagram, bruker du det til å representere den verdien i alle andre diagrammer.


Border på lyse farger
Ved bruk av lysere farger må du legge på en border med kontrast på minimum 3:1 for å sikre kontrastkrav. Dette vil gjelde alle globale fargetokens med verdi 400 og lavere.

Kontrast i linjegrafer
Tynne linjer trenger ekstra god kontrast til bakgrunnen. I Aksel har alle fargetokens med verdi 500 og oppover en kontrast på over 3:1.


Luft mellom farger
Du kan sikre god kontrast mellom alle farger ved å ikke sette dem helt inntil hverandre.


Verktøy
Highcharts
Vi har ikke egne komponenter for datavisualisering i Aksel. Vi anbefaler å sjekke ut Highcharts som har god støtte for universell utforming, interaktivitet og responsivitet med støtte for touchskjermer.
Vær oppmerksom på at i Highcharts lages mellomrom mellom fargene i en søyle ved å legge på hvit border. Derfor kan man ikke både ha luft mellom fargene, og samtidig mørk border rundt en lys farge. For å oppnå tilstrekkelig kontrast til hvit bakgrunn kan man derfor ikke bruke Light farger hvis man benytter Highcharts.
Color Blind
Color Blind er en Figma-plugin som lar deg teste designet ditt for de vanligste typene fargeblindhet.
Medvirkende