Versjonering i Figma
Oppdatering av Figma-bibliotek
Figma er et designverktøy som lar oss jobbe sammen i sanntid, akkurat som et Google-dokument. Designsystemet bruker det til å lage komponenter som vi deler med resten av NAV gjennom et bibliotek. Det er veldig enkelt og effektivt.
Når vi har oppdatert komponentene publiserer vi endringene til biblioteket. Da vises en blå prikk på bibliotek-ikonet i Figma. Du går selv inn her og oppdaterer når det passer deg. Alt vel så langt.

Utfordringen
La oss si at du har brukt et tekstfelt flere titalls ganger i et skjema. Du har overskrevet med egen tekst (labels, description, error message). Hvis oppdateringen innebærer en breaking change i tekstfelt-komponenten, vil du miste alle dine lokale endringer. Det er kjipt! Figma lar oss ikke teste endringene vi gjør før vi publiserer. Vi jobber rett og slett i prod 🤯.
Vår versjonering
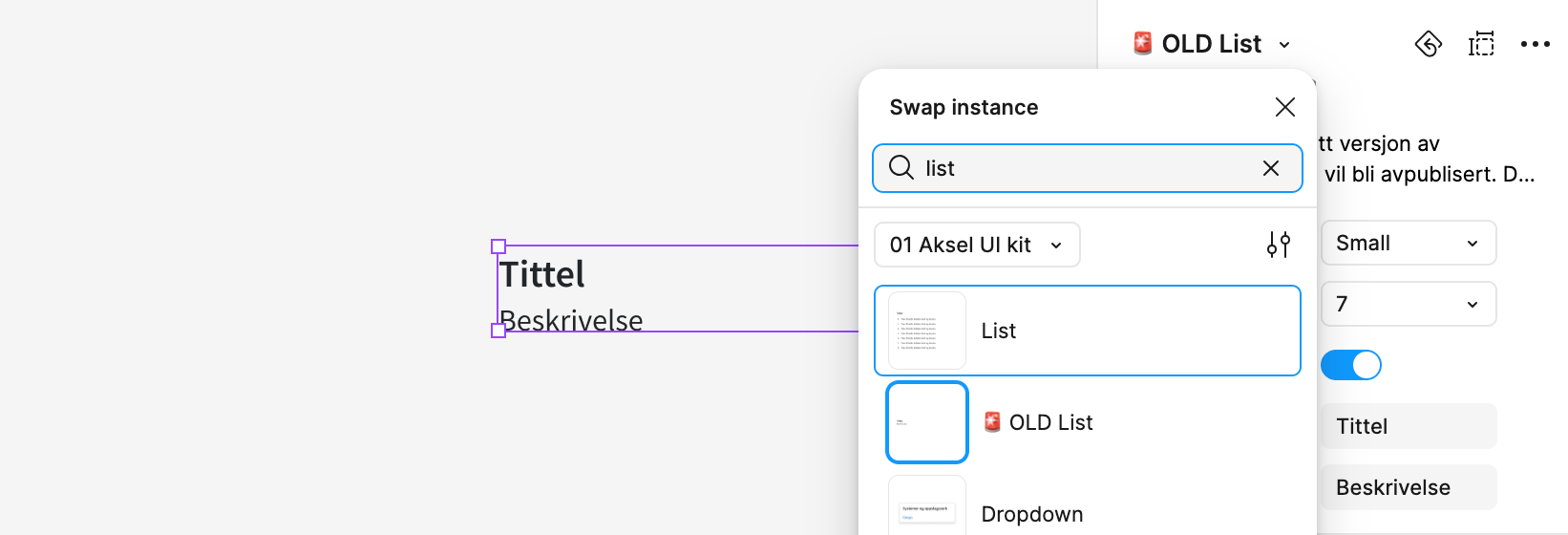
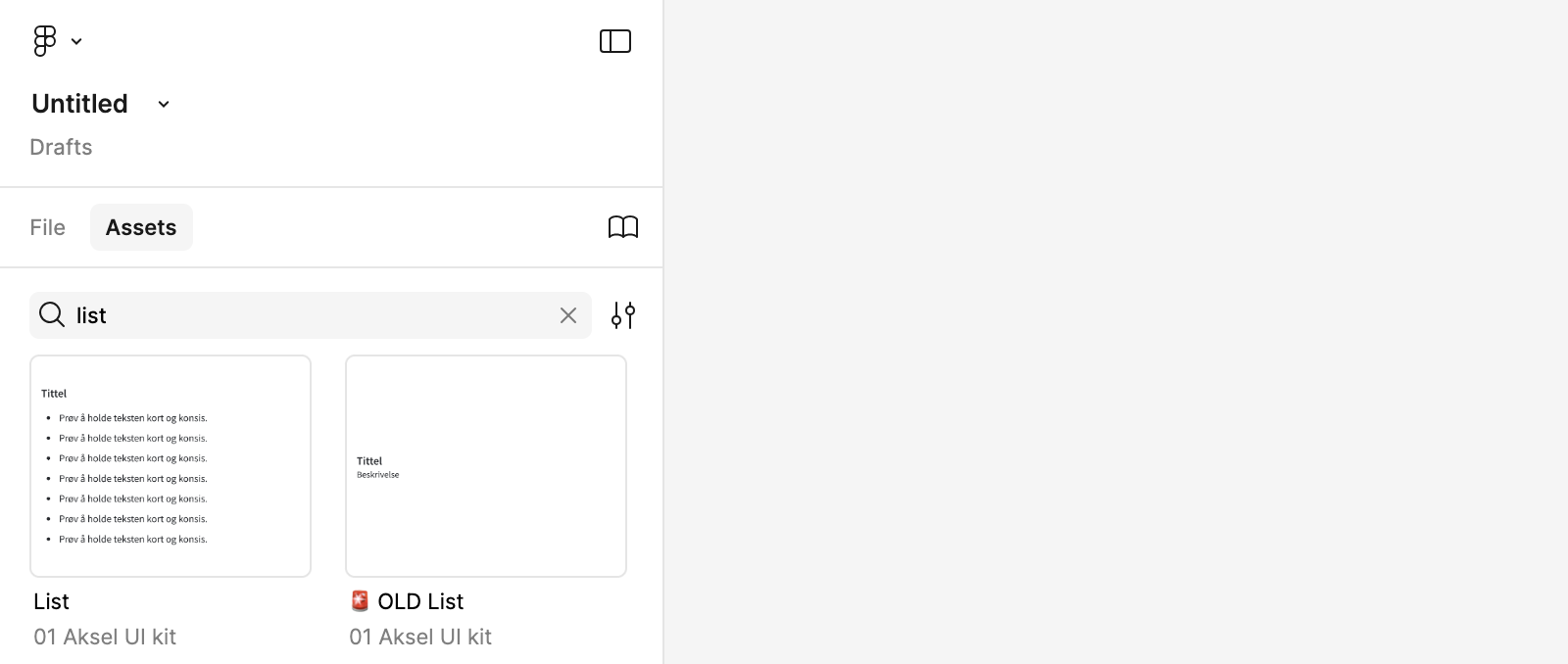
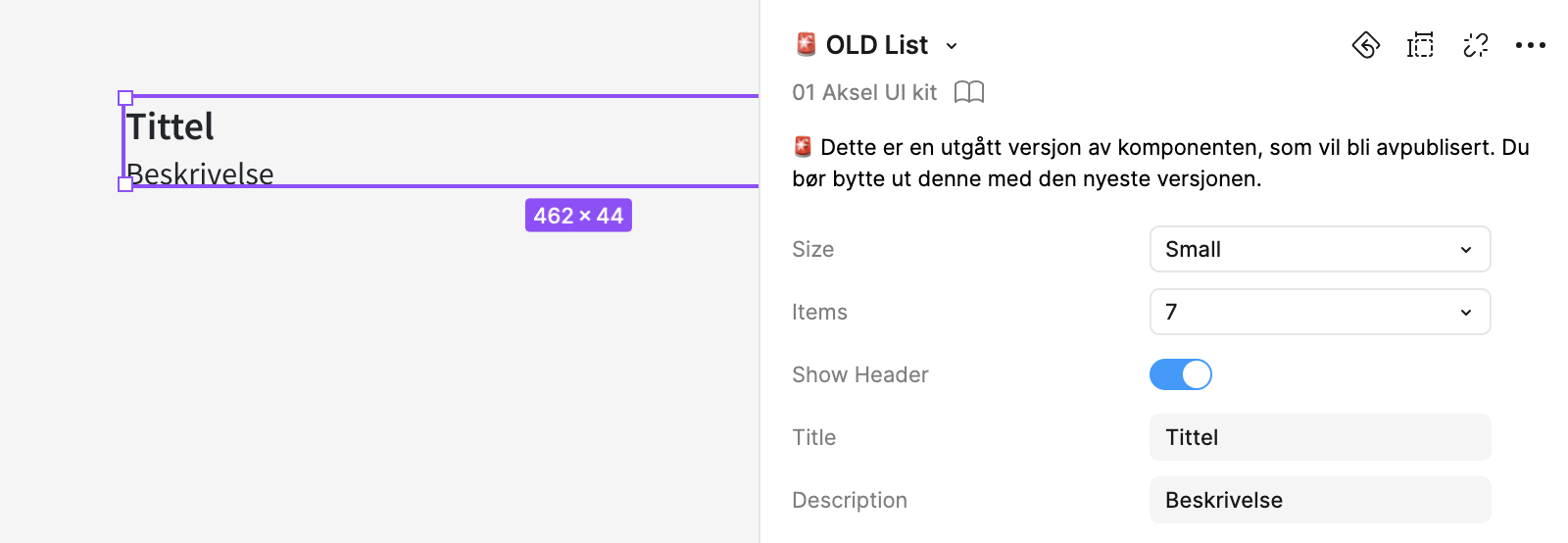
Fordi Figma ikke har versjonering, har vi vår egen måte å gjøre det på:


Hva betyr det for deg?