Verktøy
Aksels sandbox
Med Aksels sandbox kan du bruke komponentene i kode og se hvordan det ser ut på forskjellige brekkpunkter superraskt. Den er perfekt til å dele snippets og feilsøke problemer.
Vi ønsker å gjøre det mulig for deg å skrive kode med Aksels design tokens og komponenter rett i nettleseren. Det gjør det lett å dele små kodesnutter blant kollegaer. Sandbox kan også brukes til å legge ved problemer/issues for å vise minimale eksempler der en feil oppstår. Man kan også lage små komplette apper bare med en sandbox-lenke 🙌. Vi håper sandbox vil gjøre det enklere for oss å kommunisere, og forklare muligheter og utfordringer.
Kom i gang
Via komponent-dokumentasjon
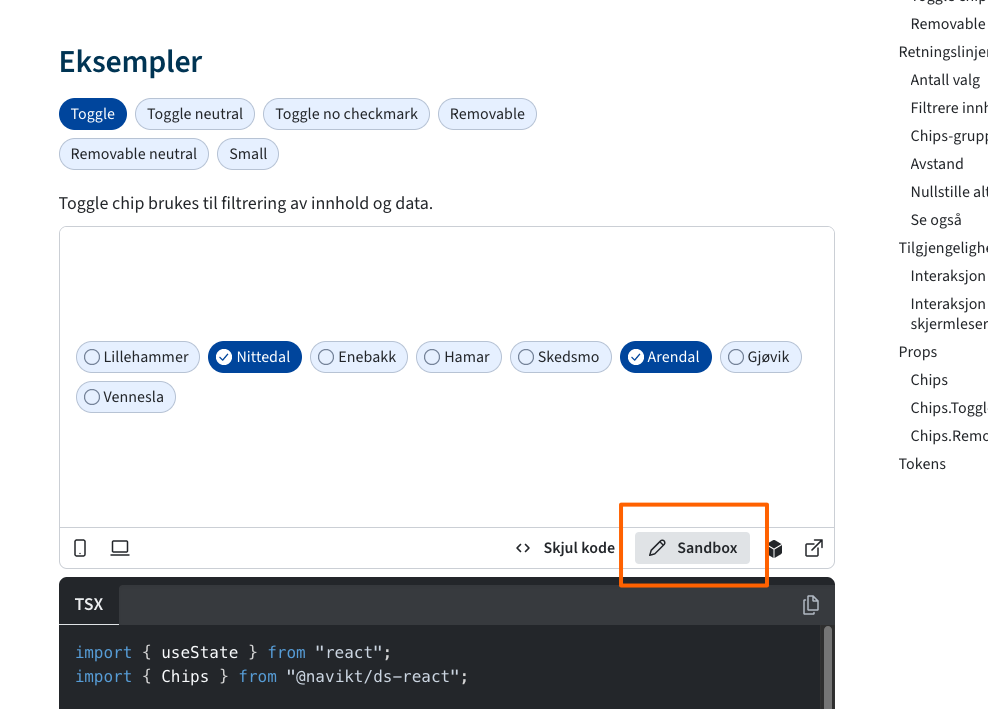
De fleste komponentene våre har en sandbox-lenke ved kodeeksemplene som tar deg direkte til sandboxen. URLen inneholder all data som trengs for å vise eksempelet.

Via lenke
Du kan gå direkte til https://aksel.nav.no/sandbox.
Slik bruker du sandbox
Du kan skrive Javascript og JSX på vanlig måte, og brukes uten Import setninger. Alle komponentene i designsystemet importeres automatisk og kan brukes direkte. Du kan også bruke React hooks ved å skrive React. først, for eksempel React.useState().
I sidemenyen kan du blant annet velge hvilke skjermstørrelser som skal vises, endre editorens plassering og se tastatursnarveier. En nyttig tastatursnarvei er Ctrl+S for å autoformatere koden.
FAQ
Eksempler
Såklart!
Medvirkende