Retningslinje
Navigasjon i skjemaer
En kort oversikt over navigasjonselementene og hvor de plasseres i et skjema.

Type knapper i skjemaer
Neste steg
Knapp til neste samling av spørsmål. Ikke gjør neste-knappen utilgjengelig for brukere selv om den ikke kan brukes. Vis heller en tilbakemelding om at det finnes ubesvarte spørsmål, eller feil.
Forrige steg
Knapp til forrige samling av spørsmål.
Send søknad
Sender brukerens svar til systemene våre, hvor de behandles. Ordbruken på send knappen vil naturligvis variere avhengig av hvilken type skjema du lager.
Avbryt
Avbryt-knappen brukes for å avslutte utfyllingen.
Det er viktig å gi brukeren mulighet til å angre avbryt-handlingen. En god løsning kan være å vise en modal. Mange av søknadene våre lagrer brukernes svar automatisk. Husk å fortelle brukeren hvor lenge svarene lagres i modalen. Det betyr at brukeren kan ta et mer informert valg.
Nielsen-Norman Group har skrevet en god artikkel med ting å tenke på hva gjelder avbryting og tilbakestilling.
Stegindikatorer
Stegindikatoren vi bruker i NAV er FormProgress.
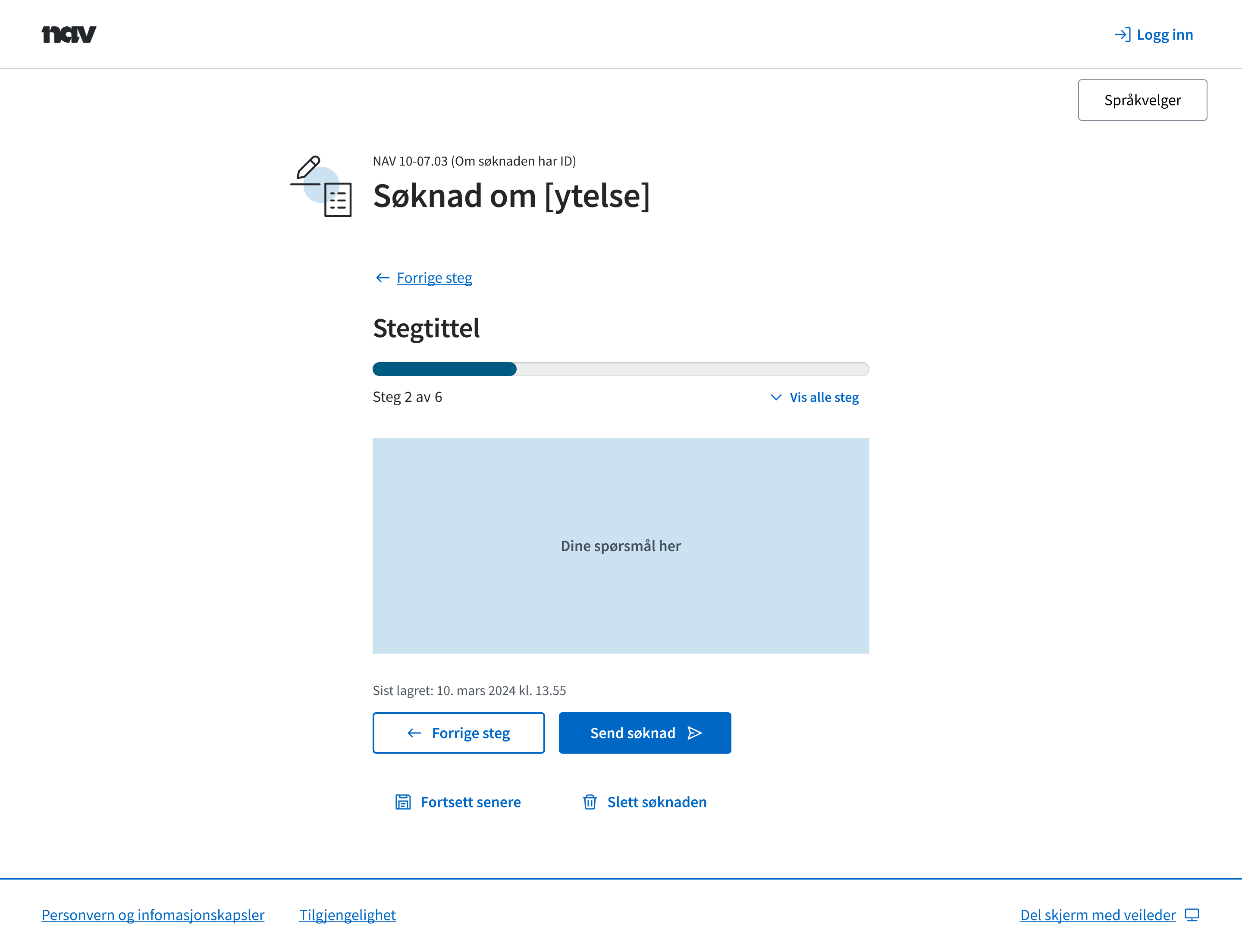
Plassering av elementene
Knappene plasseres etter alle spørsmålene. Stegindikatoren skal plasseres før spørsmålene.


Rekkefølge på knappene nederst
- Neste steg-knappen burde være lengst til høyre, for å gjenspeile veien brukeren "går" (mot mål). Denne erstattes av send-knappen når skjemaet er ferdig utfylt.
- Forrige steg. Av samme grunn burde tilbakeknappen plasseres til venstre. Neste og forrige knappen plasseres dermed ved siden av hverandre i grensesnittet.
- Avbryt. Dette er den handlingen færrest skal utføre, og burde dermed komme til slutt, og under neste og forrige knappen.
En viktig huskeregel når vi designer og utvikler produkter er at det visuelle utrykket skal speile DOM-en. Derimot er det viktig å vite når du kan bryte denne regelen. I vår anbefaling vises neste-knappen lengst til høyre, men kommer øverst i DOM-en. Resultatet blir at skjermlesere speiler viktigheten, og ønsket bruk, heller enn visuell framstilling. Teknisk kan dette gjennomføres ved enkle CSS-grep.
Språkstøtte og plassering
Noen team vurderer, eller har allerede, implementert søknader på flere språk. En rekke språk har høyre-til-venstre som leseretning, noe navigasjonen burde gjenspeile. Vurder å bytte rekkefølgen på neste og forrige knappene.
Eksperimentering
Denne artikkelen er ikke ment som en fasit. Noen vil teste andre skjema-løsninger. I enkelte tilfeller kan det være gode grunner til dette, særlig i tilfeller hvor det er teknisk kompliserte systemer bak, med mye smart teknologi. Forslagene i denne artikkelen vil derimot fungere godt for mange av løsningene, og følger dagens anbefalte retningslinjer.
Om du tester andre bruksmønstre vil vi gjerne høre fra deg, for å oppdatere denne artikkelen om det kan komme andre til nytte.
Medvirkende