Med den nye versjonen av designsystemet får du støtte for darkmode! 🚀 Dette gir større fleksibilitet i designet, men det er viktig å sikre god kontrast, lesbarhet og visuell struktur. Her er en oversikt over lagstrukturen og viktige tokens, slik at du lettere kan bygge et grensesnitt som fungerer i begge moduser.
Dybde og bakgrunnslag
Bakgrunnsfarger hjelper med å visualisere dybde og skape et tydelig hierarki, noe som gjør grensesnittet mer oversiktlig og lett å navigere. Her er lagene som bidrar til denne strukturen:
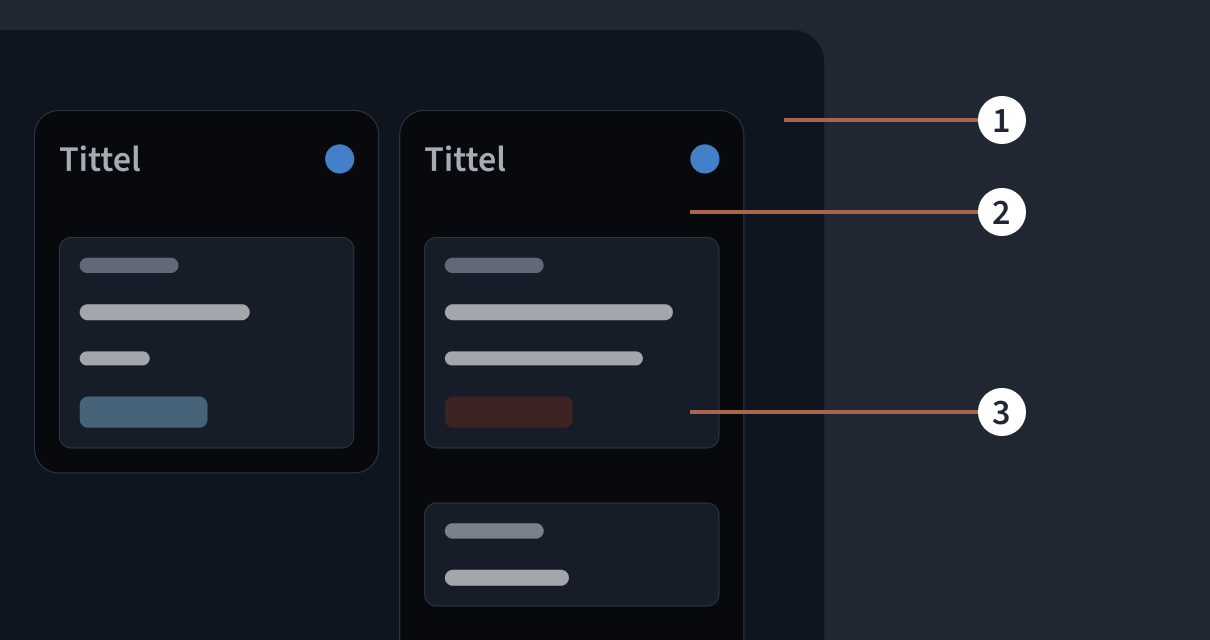
- Background.Default – Hovedbakgrunnen i applikasjonen (hvit i lightmode, mørk grå i darkmode).
- Background.Sunken – En mørkere nyanse enn hovedbakgrunnen, brukt for sidepaneler og nedsenket bakgrunn.
- Background.Raised – Viser at noe ligger over hovedbakgrunnen. Hvit i lightmode, lysere enn default i darkmode. Brukes til kort, paneler og modaler.
- Background.Overlay – Brukes sammen med modaler som vises oppå eksisterende innhold (grå i begge moduser).
- Background.Input – Gjør tekstfelt tydeligere mot bakgrunnen.

Tips
Default, Sunken og Raised er de viktigste lagene å forholde seg til. Et bevisst valg av disse hjelper deg med å skape et tydelig og effektivt visuelt hierarki i begge moduser.
Typografi
I tillegg til bakgrunnsfarger er også typografi viktig for lesbarhet og visuell balanse. Text.neutral.default og text.neutral.subtle er de viktigste tokens du bør forholde deg til:
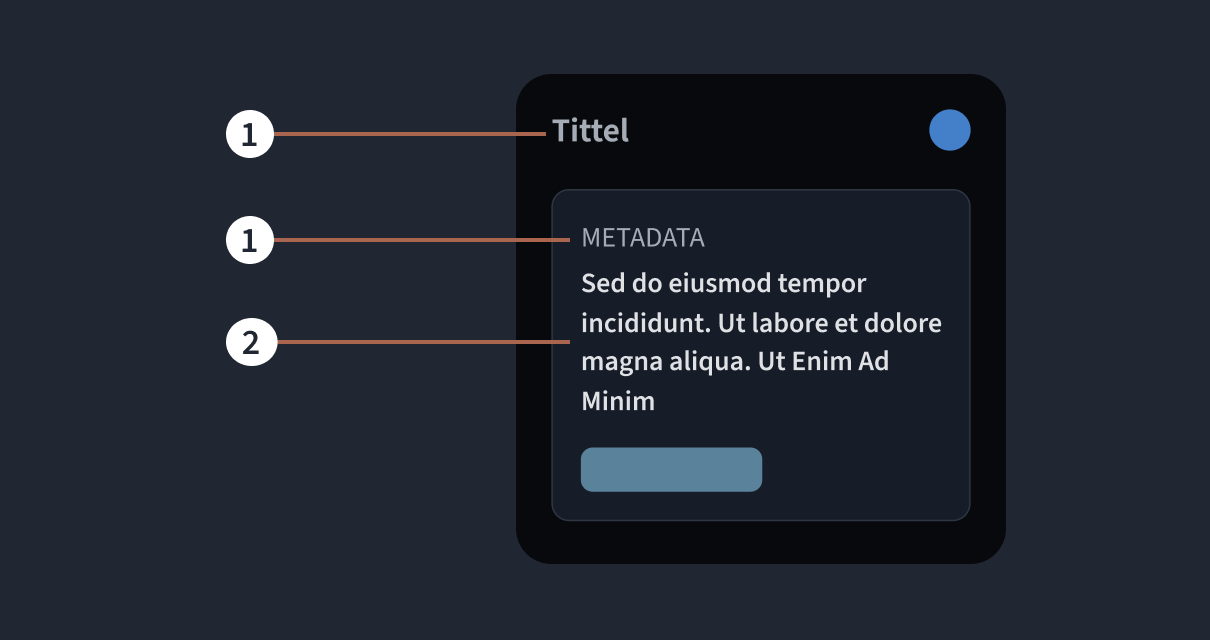
- Text.Neutral.Default – Brukes til hovedtekst og er lys grå i darkmode og mørk grå i lightmode. Dette gir en mer behagelig kontrast enn ren hvit eller svart, og reduserer øyetretthet.
- Text.Neutral.Subtle – Passer for mindre viktig informasjon, som for eksempel meta-data. Den er en dempet gråfarge som hjelper med å skape visuell hierarki uten å konkurrere med hovedinnholdet.
- Skriftstørrelse – Små skrifttyper kan være vanskeligere å lese på mørk bakgrunn. For bedre lesbarhet, vurder å bruke en litt større skriftstørrelse.
- Farget tekst - På lys bakgrunn skal farget tekst være Text.[Role].Subtle. Eks. link og error-message.

Generelt om layout
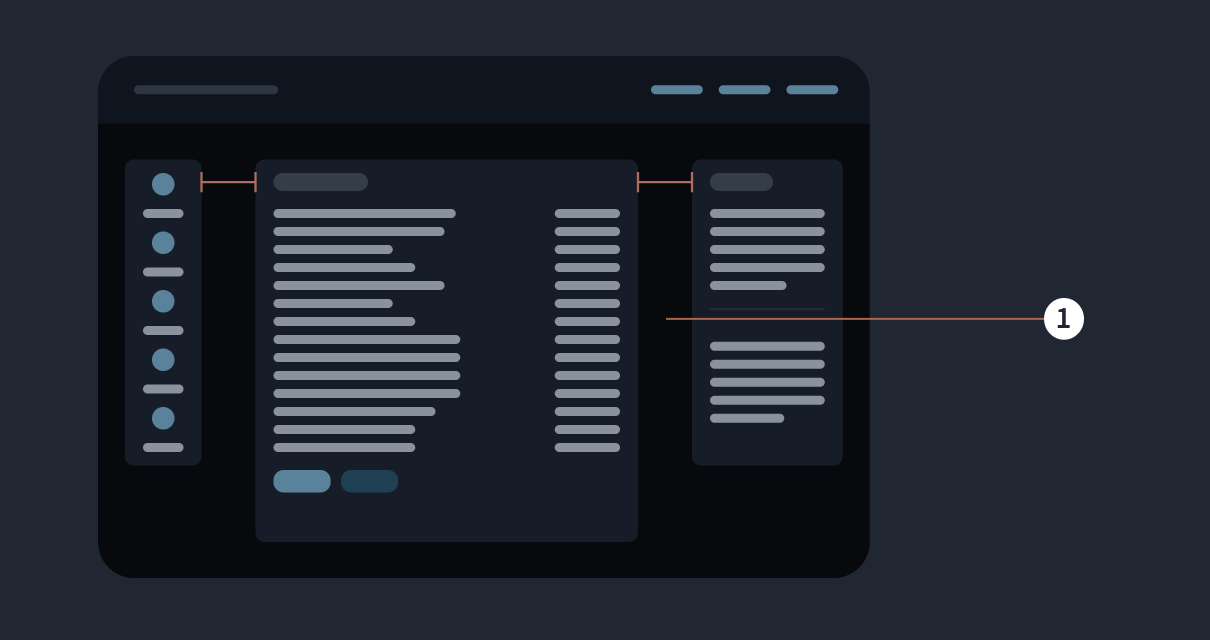
Når vi designer løsningene, er det viktig å vurdere hvilket innhold eller funksjoner som bør fremheves eller dempes, avhengig av konteksten. På den måten kan vi sikre at brukerens oppmerksomhet rettet mot de mest relevante delene av grensesnittet.
For å unngå visuell støy, er det viktig å holde designet enkelt og rent. Overflødige illustrasjoner og designelementer kan gjøre grensesnittet rotete og vanskelig å navigere. Subtile kontraster, luft og myke rammer i stedet for sterke kontraster og harde linjer vil skape en mer behagelig opplevelse.
I mørk modus og på informasjonsrike sider er det spesielt viktig å gi nok plass mellom elementene for å unngå en tettpakket følelse. Større avstander mellom elementer gjør det lettere å skille mellom grupper av innhold. Dette gjør det enklere for brukeren å skanne informasjonen og og gir en mer oversiktlig opplevelse.

Bli pilotteam og få tidlig tilgang til darkmode! 🚀
Vil dere teste det nye designsystemet og bidra til en bedre brukeropplevelse? Som pilotteam får dere tidlig tilgang, kan gi verdifulle innspill og være med på å forme brukeropplevelsen.
Darkmode er utviklet for ansatte som bruker arbeidsverktøyene daglig (interne flater), men det er viktig å vurdere om løsningen deres egner seg, slik at opplevelsen blir helhetlig for brukerne.
👉 Sjekk ut de nye Figma-bibliotekene her
Medvirkende