Retningslinje
2.4.7 Synlig fokus
Brukeren må alltid kunne se hvilket element som kommer til å motta tastaturinput.
Suksesskriterium 2.4.7 Synlig fokus (Nivå AA)
Tastaturbetjente brukergrensesnitt har en bruksmåte der fokusindikatoren for tastaturet er synlig.
Hvorfor er suksesskriteriet viktig?
Synlig fokus er avgjørende for å sikre at brukerne forstår hvilken del av siden som vil reagere når de bruker tastaturet. Når et element får synlig fokus, er det en klar indikasjon at elementet vil motta input fra tastaturet. Uten synlig fokusmarkering kan brukerne bli usikre på hva som kommer til å skje når de trykker på en tast. Dette kan være både forvirrende og lede til feil interaksjoner.

Synlig fokus er viktig for alle som navigerer med tastatur, svaksynte og personer med motoriske funksjonsnedsettelser.
Anbefalinger
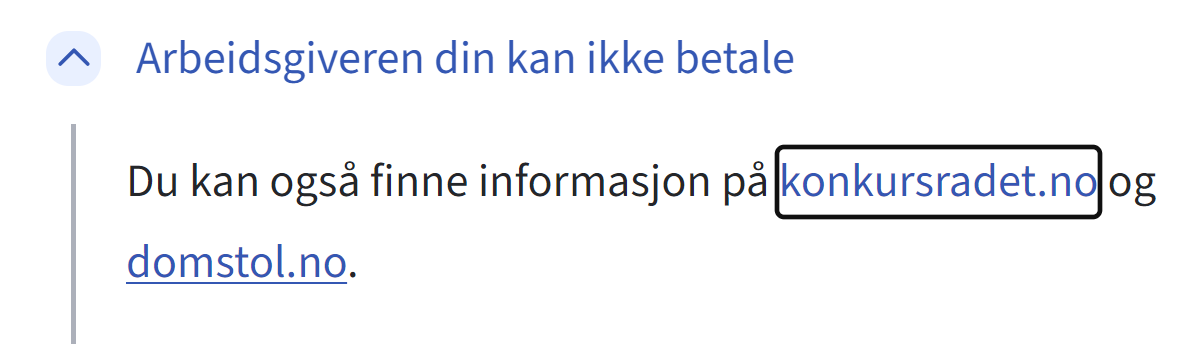
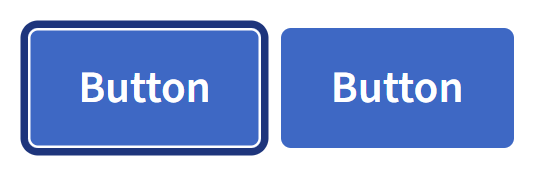
Dersom du lager en custom komponent, anbefaler vi at du velger et fokusdesign som består av et eget element som ligger utenfor det fokuserte elementet, for eksempel en ramme rundt elementet. Selv om et fokusdesign som endrer bakgrunnsfargen til et element kan oppfylle suksesskriteriet, krever dette at brukerne har en forståelse av nettstedets design for å forstå hvilke element som er fokusert. Et fokusdesign som består av en ramme rundt det fokuserte elementet er et velkjent mønster for å vise fokus og er lettere å oppdage enn kun en fargeendring.


Du vet at du er på riktig spor designmessig når du kan lukke øynene dine, holde ned tab-tasten i noen sekunder, og se hvor fokus ligger når du åpner øynene igjen.
Tips
Når du bruker designsystemets komponenter, er mye av arbeidet med fokusdesign allerede gjort.
Vanlige misforståelser
En vanlig misforståelse at nettleserens default fokusdesign er tilstrekkelig. Nettleserens default fokusdesign kan variere mye avhengig av nettleseren eller enheten de er snakk om. Det er ingen garanti at designet synes—eller ser harmonisk ut—i forhold til nettstedets design. Det er derfor best å lage et egendefinert fokusdesign som er godt synlig i konteksten av nettstedet ditt.
Hvordan teste kravet
Tips
WCAG har flere krav knyttet til tastaturnavigasjon som med fordel kan testes samlet. Se testprotokollen for tastaturnavigasjon for flere detaljer.
Kjernespørsmålet
Kan du se hvilket element som har fokus?
Innhold du må teste
Alle elementer brukeren kan navigere til med tastaturet.
Testmetode
Bruk tab til å flytte fokus gjennom siden. Når et element mottar fokus, må det vise en synlig endring. Eksempler på godkjente måter å gjøre fokus synlig inkluderer:
- En ramme/linje på én eller flere sider av elementet
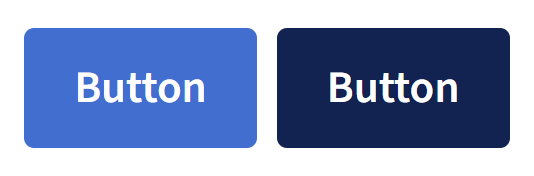
- En fargeendring i bakgrunn eller tekst
- En skygge- eller gløde-effekt
- I skjemafelter: en tekstmarkør (cursor/loddrett strek) eller markering av tekst
Ofte-stilte spørsmål
Medvirkende