Retningslinje
1.4.11 Kontrast for ikke-tekstlig innhold
Alle som benytter synssansen skal kunne oppfatte brukergrensesnittkomponenter og viktig grafikk.
1.4.11 Kontrast for ikke-tekstlig innhold (Nivå AA)
Den visuelle presentasjonen av det følgende har et kontrastforhold på minst 3:1 mot farge(r) som ligger ved siden av.
Brukergrensesnittkomponenter
Visuell informasjon som kreves for å identifisere brukergrensesnittkomponenter og tilstander, unntatt inaktive komponenter eller der utseendet på komponenten er bestemt av brukeragenten og ikke endret av produsenter av nettinnhold.
Grafiske objekter
Deler av grafikk som kreves for å forstå innholdet, unntatt tilfeller der en bestemt presentasjon av grafikk er avgjørende for informasjonen som blir formidlet.
Hvorfor er suksesskriteriet viktig?
God kontrast gjør det lettere å skille ikke-tekstlig innhold fra bakgrunnen og forstå hvilken tilstand elementet har. Høy kontrast er spesielt viktig for svaksynte og personer med nedsatt fargesyn. Også brukere som leser innholdet i omgivelser med mye lys, eller bruker enheter med dårlig skjermkvalitet, vil dra nytte av god kontrast.
Tips
Når du bruker designsystemets komponenter, er mye av arbeidet med fargevalg allerede gjort.
Anbefalinger
Vi anbefaler at du sikter mot et kontrastforhold på minst 4,5:1 for interaktive komponenter og meningsbærende grafiske elementer. Årsaken er at svaksynte ofte har større utfordringer med å oppfatte ikke-tekstlig innhold. Symboler ofte mangler den konteksten og de kjente formene som er typiske for tekst. Ikke-tekstlige elementer med et kontrastforhold på minst 4,5:1 vil derfor være lettere å oppfatte og forstå.
Tips
«Meningsbærende» refererer til innhold eller funksjonalitet som er en del av sidens formål. Ordet brukes ofte for å skille slikt innhold fra rent dekorative elementer, det vil si pynt. Dekorativt innhold kan skjules for hjelpemiddelteknologi uten at det påvirker sidens formål eller funksjonalitet. Meningsbærende innhold må derimot være tilgjengelig for alle brukere.
Vanlige misforståelser
Noen tror at vi er pålagt å tilby en høykontrastversjon av nettsidene eller en widget som lar brukeren øke kontrasten. Dette er ikke et krav. Tilsynet godtar egne høykontrastversjoner som en måte å oppfylle kravet på, men tester ikke for dette (per oktober 2024). Det aller beste er å bruke én standard fargepalett som gir god kontrast for alle.
Hvordan teste kravet
Kjernespørsmålet
Har interaktive komponenter i alle sine tilstander og meningsbærende grafiske elementer et kontrastforhold på minst 3:1 mot tilstøtende farger?
Innhold du må teste
Interaktive komponenter og meningsbærende grafiske elementer. Eksempler på slik innhold kan være:
- Knapper og skjemaelementer (f.eks. combobokser og select-elementer)
- Søyler og linjer i grafer
- Meningsbærende ikoner uten tekstbeskrivelse
Test alle deler av komponenter og grafiske elementer som må kunne oppfattes for å forstå betydningen eller hvordan komponenten skal brukes.

Husk å teste dynamisk innhold som feilmeldinger og statusoppdateringer!
Testmetode
Valideringsverktøy kan fange opp mange problemer med ikke-tekstlig kontrast, men noen typer innhold må du teste manuelt.
Du må selv ta stilling til om det er forsvarlig å bruke addons eller tjenester som kan sende koden din ut av landet.
- Start med valideringsverktøy. Scan hele siden med axe DevTools, ARC Toolkit, SiteImprove eller lignende verktøy. Husk å teste i modaler, tabpaneler og andre "progressive disclosure"-komponenter.
- Fortsett med manuell testing. Noe innhold må du alltid teste manuelt:
- Komponenter som har et bakgrunnsbilde eller gradient, eller som ligger over et bakgrunnsbilde eller gradient. Test delen av komponenten som har den svakeste kontrasten mot bakgrunnen.
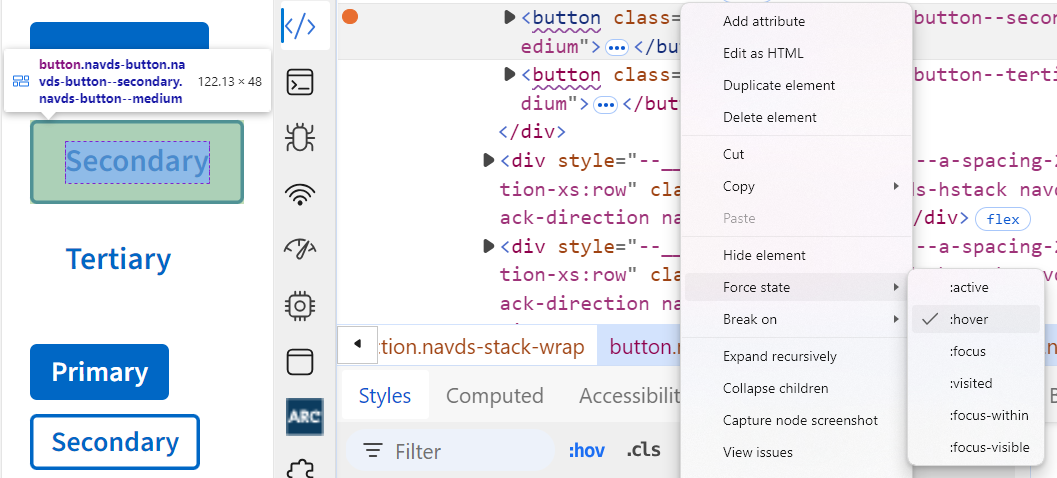
- Interaktive elementer i ikke-default tilstand:
- Åpen/lukket (f.eks.
select-elementer) - Ikke-valgt og valgt (f.eks. radioknapper og sjekkbokser)
hover,active/pressed,focusogvisited

Kontrastforholdet mellom elementet og bakgrunnen må være på minst 3:1.
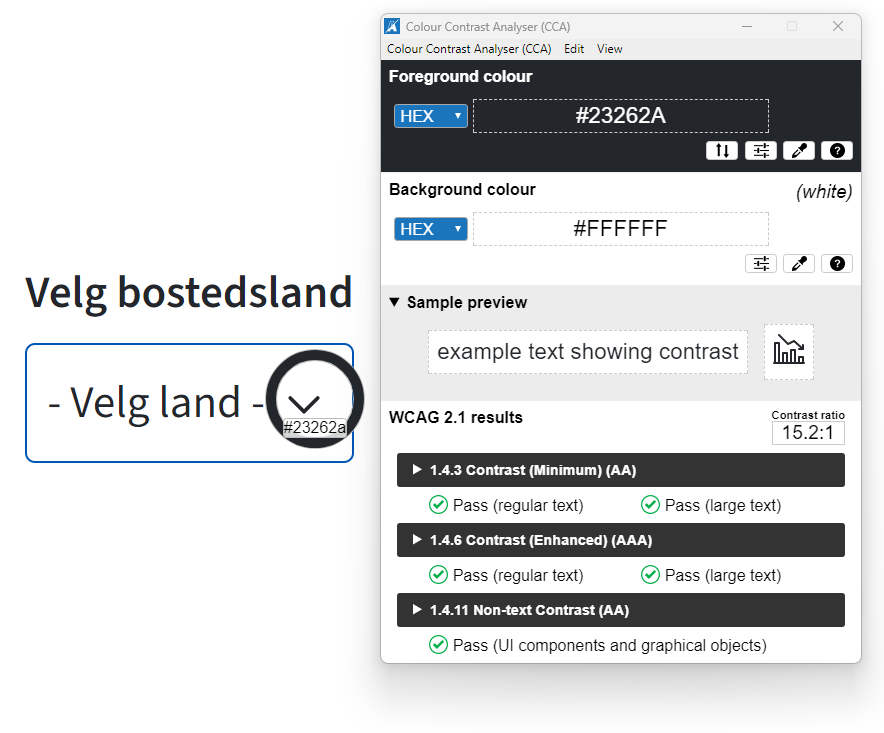
Verktøy
Colour Contrast Analyzer (CCA) er tilgjengelig for NAV-ansatte fra Applikasjonsportalen. CCA viser kontrastforholdet mellom to piksler på skjermen.

Du kan også bruke WebAIMs Contrast Checker til å regne ut kontrastforholdet mellom fargene du fanger opp i koden eller via DevTools.
Ofte-stilte spørsmål
Medvirkende