Retningslinje
1.3.4 Visningsretning
Innhold skal kunne vises og brukes i både stående og liggende retning.
Suksesskriterium 1.3.4 Visningsretning (Nivå AA)
Innholdet begrenser ikke visning og bruk til en bestemt visningsretning, som stående eller liggende, med mindre en bestemt visningsretning er avgjørende.
Hvorfor er suksesskriteriet viktig?
Dette kravet skal gjøre det mulig for brukere å velge stående eller liggende visning på mobiler og andre enheter der du kan velge visningsretning. Dette kan for eksempel være viktig på en mobil eller nettbrett som er fastmontert på en rullestol, og der visningsretningen ikke kan endres.
Anbefalinger
Ikke bruk CSS eller JavaScript til å tvinge stående eller liggende modus. Du kan anbefale en spesifikk retning, men altså ikke tvinge gjennom visningsretningen.
Vanlige misforståelser
Endringer i innhold eller funksjonalitet på grunn av skjermstørrelse er ikke dekket av dette kravet.
Hvordan teste kravet
Kjernespørsmålet
Kan innhold vises og brukes i begge visningsretninger?
Innhold du må teste
Alt innhold.
Testmetode
Bruk en mobil eller nettbrett og vis siden i både stående og liggende modus. Er alt innhold og funksjonalitet tilgjengelig i begge visningsretninger?
Kriteriet kan også testes i DevTools. Slik gjøres det i Chrome (andre nettlesere har tilsvarende funksjonalitet):
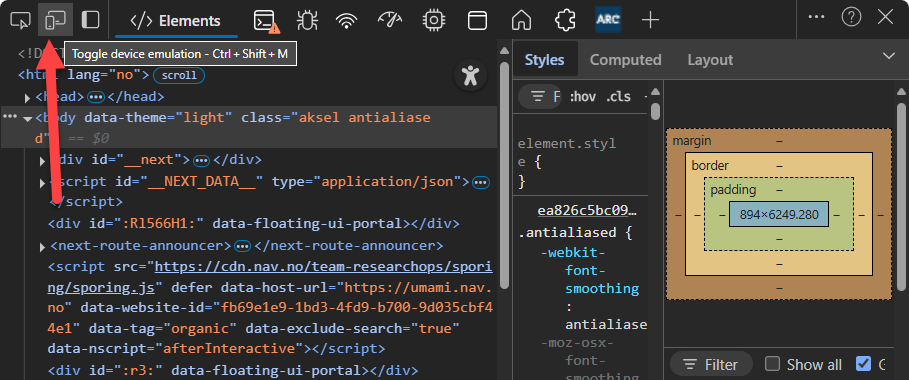
- Åpne DevTools. Høyreklikk på siden og velg "Inspiser" eller trykk F12 (Windows) / Cmd + Option + I (Mac).
- Aktiver enhetssimulering. Klikk på "Toggle device toolbar" (📱-ikonet eller Ctrl + Shift + M / Cmd + Shift + M ).
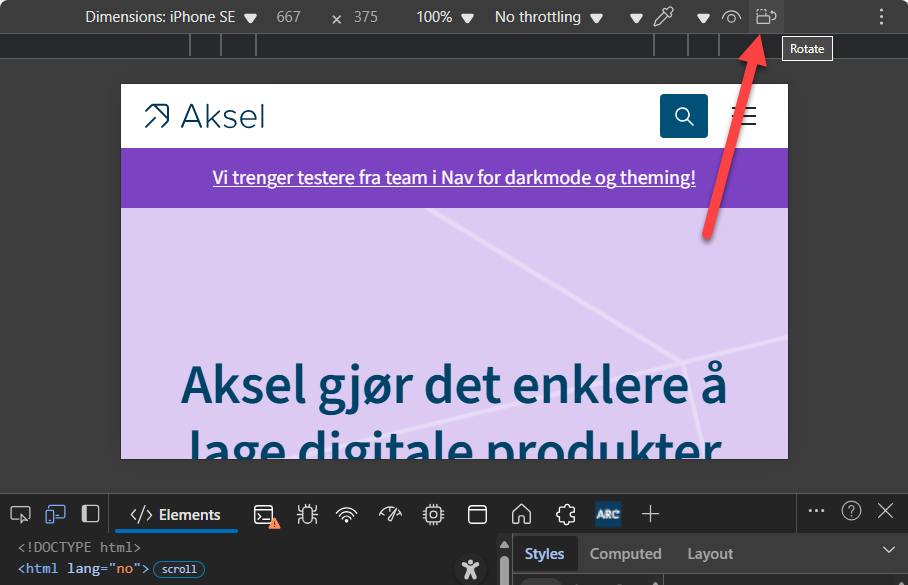
- Bytt mellom stående og liggende visning. Klikk på rotasjonsikonet 🔄 (øverst på enhetsverktøylinjen) for å teste om innholdet fungerer i begge retninger.


Ofte stilte spørsmål
Medvirkende